Раздел событий позволяет изменить все функции, относящиеся к событиям:
- onAppReady — приложение загружается в браузер;
- onCollaborativeChanges — документ совместно редактируется другим пользователем в режиме строгого совместного редактирования;
- onDocumentReady — документ загружается в редактор документов;
- onDocumentStateChange — документ изменен;
- onDownloadAs — абсолютный URL-адрес редактируемого файла при вызове метода downloadAs;
- onError — возникает ошибка или какое-то другое конкретное событие;
- onInfo — приложение открыло файл;
- onMetaChange — метаинформация документа изменяется с помощью метакоманды;
- onMakeActionLink — пользователь пытается получить ссылку для открытия документа, содержащего закладку, прокручивая до позиции закладки;
- onOutdatedVersion — документ открывается для редактирования со старым значением document.key, которое использовалось для редактирования предыдущей версии документа и было успешно сохранено;
- onPluginsReady — все плагины загружены и могут быть использованы;
- onReady — приложение загружается в браузер;
- onRequestClose — работа с редактором должна быть прекращена, а редактор закрыт;
- onRequestCreateNew — пользователь пытается создать документ, нажав кнопку «Создать новый»;
- onRequestEditRights — пользователь пытается переключить документ из режима просмотра в режим редактирования, нажав кнопку «Редактировать документ»;
- onRequestHistory — пользователь пытается отобразить историю версий документа, нажав кнопку История версий;
- onRequestHistoryClose — пользователь пытается вернуться к документу из просмотра истории версий документа, нажав кнопку «Закрыть историю»;
- onRequestHistoryData — пользователь пытается щелкнуть конкретную версию документа в истории версий документа;
- onRequestInsertImage — пользователь пытается вставить изображение, нажав кнопку «Изображение из хранилища»;
- onRequestMailMergeRecipients — пользователь пытается выбрать данные получателей, нажав Mail merge;
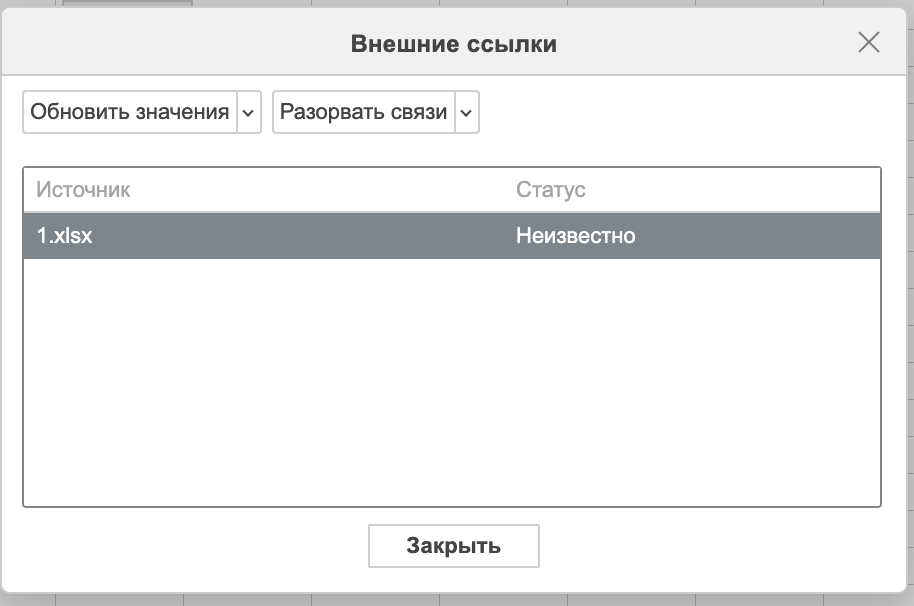
- onRequestReferenceData — пользователь пытается обновить данные, вставленные из внешнего файла, нажав кнопку «Обновить значения» в диалоговом окне «Внешние ссылки» на вкладке «Данные»;
- onRequestRename — пользователь пытается переименовать файл, нажав кнопку «Переименовать…»;
- onRequestRestore — пользователь пытается восстановить версию файла, нажав кнопку «Восстановить»;
- onRequestSaveAs — пользователь пытается сохранить файл, нажав кнопку «Сохранить копию как…»;
- onRequestSendNotify — пользователь упоминается в комментарии;
- onRequestSharingSettings — пользователь пытается управлять правами доступа к документу, нажав кнопку «Изменить права доступа»;
- onRequestUsers — комментатор может выбрать других пользователей для упоминания в комментариях;
- onWarning — появляется предупреждение.
События и их описания:
- onAppReady — функция, вызываемая при загрузке приложения в браузер:
var onAppReady = function () { console.log("Р7 Document Editor is ready"); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onAppReady": onAppReady, ... }, ... }); - onCollaborativeChanges — функция, вызываемая, когда документ совместно редактируется другим пользователем в режиме строгого совместного редактирования:
var onCollaborativeChanges = function () { console.log("The document changed by collaborative user"); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onCollaborativeChanges": onCollaborativeChanges, ... }, ... }); - onDocumentReady — функция, вызываемая при загрузке документа в редактор документов:
var onDocumentReady = function () { console.log("Document is loaded"); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onDocumentReady": onDocumentReady, ... }, ... }); - onDocumentStateChange — функция, вызываемая при изменении документа. Он вызывается с параметром: {«data»: true}, когда текущий пользователь редактирует документ, и с параметром: {«data» : false}, когда изменения текущего пользователя отправляются в службу редактирования документа:
var onDocumentStateChange = function (event) { if (event.data) { console.log("The document changed"); } else { console.log("Changes are collected on document editing service"); } }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onDocumentStateChange": onDocumentStateChange, ... }, ... }); - onDownloadAs — функция, вызываемая с абсолютным URL редактируемого файла при вызове метода downloadAs. Абсолютный URL-адрес загружаемого документа и его тип передаются в параметр данных:
var onDownloadAs = function (event) { var fileType = event.data.fileType; var url = event.data.url; console.log("Р7 Document Editor create file: " + url); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onDownloadAs": onDownloadAs, ... }, ... }); - onError — функция, вызываемая при возникновении ошибки или другого определенного события. Сообщение об ошибке отправляется в параметр данных:
var onError = function (event) { console.log("Р7 Document Editor reports an error: code " + event.data.errorCode + ", description " + event.data.errorDescription); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onError": onError, ... }, ... }); - onInfo — функция, вызываемая, когда приложение открывает файл. Режим задается в параметре data.model. Можно просматривать или редактировать:
var onInfo = function (event) { console.log("Р7 Document Editor is opened in mode " + event.data.mode); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onInfo": onInfo, ... }, ... }); - onMetaChange — функция, вызываемая при изменении метаданных документа с помощью мета команды. Название документа передается в параметре data.title. Состояние подсветки значка избранного передается в параметре data.favorite. Когда пользователь щелкает значок «Избранное«, вызывается метод setFavorite для обновления информации о состоянии выделения значка «Избранное«. Если метод не объявлен, значок избранного не изменится:
var onMetaChange = function (event) { var title = event.data.title; var favorite = event.data.favorite; ... }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onMetaChange": onMetaChange, ... }, ... }); - onMakeActionLink — функция, вызываемая, когда пользователь пытается получить ссылку для открытия документа, содержащего закладку, прокручивая до позиции закладки. Чтобы установить ссылку закладки, вы должны вызвать метод setActionLink. Данные закладки принимаются в параметре данных и затем должны использоваться в конфигурации в качестве значения параметра editorConfig.actionLink. Если метод не объявлен, кнопка «Получить ссылку» отображаться не будет:
var onMakeActionLink = function (event){ var ACTION_DATA = event.data; ... var link = GENERATE_LINK(ACTION_DATA); docEditor.setActionLink(link); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onMakeActionLink": onMakeActionLink, ... }, ... }); - onOutdatedVersion — функция, вызываемая после показа ошибки, когда документ открывается для редактирования со старым значением document.key, которое использовалось для редактирования предыдущей версии документа и было успешно сохранено. При вызове этого события редактор должен быть повторно инициализирован с новым document.key:
var onOutdatedVersion = function () { location.reload(true); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onOutdatedVersion": onOutdatedVersion, ... }, ... }); - onPluginsReady — функция вызывается, когда все плагины загружены и могут быть использованы:
var onPluginsReady = function () { ... }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onPluginsReady": onPluginsReady, ... }, ... }); - onReady — функция, вызываемая при загрузке приложения в браузер. Устарело с версии 5.0, вместо этого используйте onAppReady;
- onRequestClose — функция, вызываемая при завершении работы с редактором и закрытии редактора:
var onRequestClose = function () { if (window.opener) { window.close(); return; } docEditor.destroyEditor(); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestClose": onRequestClose, ... }, ... }); - onRequestCreateNew — функция, вызываемая, когда пользователь пытается создать документ, нажав кнопку «Создать новый». Этот метод используется вместо поля createUrll. Если метод не объявлен и не указан createUrl, кнопка «Создать новый» отображаться не будет:
var onRequestCreateNew = function () { ... }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestCreateNew": onRequestCreateNew, ... }, ... }); - onRequestEditRights — функция, вызываемая при попытке пользователя переключить документ из режима просмотра в режим редактирования, нажав кнопку «Редактировать документ». При вызове функции редактор должен быть снова инициализирован в режиме редактирования. Если метод не объявлен, кнопка «Изменить» отображаться не будет;
- Параметр onRequestEditRights обязателен, когда для параметра editorConfig mode установлено значение view и для разрешения на редактирование документа (права доступа к документу) установлено значение true, чтобы пользователь мог переключиться в режим редактирования:
var onRequestEditRights = function () { console.log("Р7 Document Editor requests editing rights"); document.location.reload(); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestEditRights": onRequestEditRights, ... }, ... }); - onRequestHistory — функция, вызываемая, когда пользователь пытается отобразить историю версии документа, нажав кнопку История версии. Чтобы показать историю версий документа, вы должны вызвать метод refreshHistory. Если метод onRequestHistoryData не объявлен, кнопка История версий не будет отображаться:
var onRequestHistory = function () { docEditor.refreshHistory({ "currentVersion": 2, "history": [ { "changes": changes, "created": "2010-07-06 10:13 AM", "key": "af86C7e71Ca8", "serverVersion": serverVersion, "user": { "id": "F89d8069ba2b", "name": "Kate Cage" }, "version": 1 }, { "changes": changes, "created": "2010-07-07 3:46 PM", "key": "Khirz6zTPdfd7", "user": { "id": "78e1e841", "name": "John Smith" }, "version": 2 }, ... ] }); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestHistory": onRequestHistory, ... }, ... });Где:
- изменения — это изменения из объекта истории, возвращенные после сохранения документа;
- serverVersion — это serverVersion из объекта истории, возвращенного после сохранения документа.
- onRequestHistoryClose — функция, вызываемая, когда пользователь пытается вернуться к документу из просмотра истории версий документа, нажав кнопку «Закрыть историю». При вызове функции редактор должен быть снова инициализирован в режиме редактирования. Если метод не объявлен, кнопка «Закрыть историю» отображаться не будет:
var onRequestHistoryClose = function () { document.location.reload(); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestHistoryClose": onRequestHistoryClose, ... }, ... }); - onRequestHistoryData — функция, вызываемая, когда пользователь пытается щелкнуть конкретную версию документа в истории версий документа. Чтобы отобразить изменения, соответствующие конкретной версии документа, необходимо вызвать метод setHistoryData. Номер версии документа передается в параметре данных. Если метод onRequestHistory не объявлен, кнопка История версии не будет отображаться:
var onRequestHistoryData = function (event) { var version = event.data; docEditor.setHistoryData({ "changesUrl": "https://example.com/url-to-changes.zip", "fileType": "docx", "key": "Khirz6zTPdfd7", "previous": { "fileType": "docx", "key": "af86C7e71Ca8", "url": "https://example.com/url-to-the-previous-version-of-the-document.docx" }, "url": "https://example.com/url-to-example-document.docx", "version": version }) }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestHistoryData": onRequestHistoryData, ... }, ... });
Где:
- changesUrl — это changeUrl из объекта JSON, возвращенного после сохранения документа;
- example.com — это имя сервера, на котором установлены менеджер документов и служба хранения документов.
- onRequestInsertImage — функция, вызываемая, когда пользователь пытается вставить изображение, нажав кнопку «Изображение из хранилища». Тип вставки изображения указывается в параметре data.c. Чтобы вставить изображение в файл, вы должны вызвать метод insertImage с указанной командой. Если метод не объявлен, кнопка «Изображение из хранилища» отображаться не будет:
var onRequestInsertImage = function (event) { docEditor.insertImage({ "c": event.data.c, "images": [ { "fileType": "png", "url": "https://example.com/url-to-example-image1.png" }, { "fileType": "png", "url": "https://example.com/url-to-example-image2.png" }, ... ] }); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestInsertImage": onRequestInsertImage, ... }, ... });Где example.com — это имя сервера, на котором установлены менеджер документов и служба хранения документов.
- onRequestMailMergeRecipients — функция, вызываемая, когда пользователь пытается выбрать данные о получателях, нажав кнопку Mail merge (влияние почты). Для выбора данных получателя необходимо вызвать метод setMailMergeRecipientss. Если метод не объявлен, кнопка слияния станет блеклой и недоступной для нажатия:
var onRequestMailMergeRecipients = function () { docEditor.setMailMergeRecipients({ "fileType": "xlsx", "url": "https://example.com/url-to-example-recipients.xlsx" }); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestMailMergeRecipients": onRequestMailMergeRecipients, ... }, ... });Где example.com — это имя сервера, на котором установлены менеджер документов и служба хранения документов.
- onRequestReferenceData — функция, вызываемая, когда пользователь пытается обновить данные, вставленные из внешнего файла, нажав кнопку «Обновить значения» в диалоговом окне «Внешние ссылки» на вкладке «Данные».В параметре данных передается объект с уникальными данными файла, а также путь или имя файла.Чтобы обновить данные по ссылке на файл, указанный в параметрах события, необходимо вызвать метод setReferenceData. При вызове этого метода необходимо добавить токен для проверки параметров. Если событие не объявлено, кнопки «Вставить ссылку» и «Обновить значения» отображаться не будут.Чтобы отправить данные в метод setReferenceData, рекомендуется сначала выполнить поиск файла по параметру referenceData.
Если такого поля нет или файл не найден, то используется параметр пути:


var onRequestReferenceData = function () { var referenceData = event.data.referenceData; var path = event.data.path; ... docEditor.setReferenceData({ "fileType": "xlsx", "path": "sample.xlsx", "referenceData": { "fileKey": "BCFA2CED", "instanceId": "https://example.com" }, "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmaWxlVHlwZSI6Inhsc3giLCJwYXRoIjoic2FtcGxlLnhsc3giLCJyZWZlcmVuY2VEYXRhIjp7ImZpbGVLZXkiOiJCQ0ZBMkNFRCIsImluc3RhbmNlSWQiOiJodHRwczovL2V4YW1wbGUuY29tIn0sInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtZG9jdW1lbnQueGxzeCJ9.UXosmM-E_Cu9j9QGSlcj9FEoSu5m-zCS4b6FxO_2k7w", "url": "https://example.com/url-to-example-document.xlsx" }); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestReferenceData": onRequestReferenceData, ... }, ... }); - onRequestRename — функция, вызываемая, когда пользователь пытается переименовать файл, нажав кнопку «Переименовать…». До версии 6.0 кнопка «Переименовать…» доступна только в том случае, если для параметра document.permissions.rename установлено значение true:
var onRequestRename = function (event) { var title = event.data; ... }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestRename": onRequestRename, ... }, ... }); - onRequestRestore — функция, вызываемая, когда пользователь пытается восстановить версию файла, нажав кнопку «Восстановить» в истории версий. Когда функция вызывается, вы должны вызвать метод refreshHistory, чтобы снова инициализировать историю версий. Номер версии документа передается в параметре data.version, если он вызывается для версии документа из истории. Кроме того, ссылка на документ отправляется в параметре data.url, если он вызывается для изменения документа из объекта истории. Тип документа, указанный по этой ссылке, передается в параметре data.fileType. Если метод не объявлен, кнопка «Восстановить» отображаться не будет;
- Кнопка Восстановить отображается только для предыдущих версий документа и скрыта для текущей. До версии 5.5 кнопка «Восстановить» доступна только в том случае, если для параметра document.permissions.changeHistory установлено значение true:
var onRequestRestore = function (event) { var fileType = event.data.fileType; var url = event.data.url; var version = event.data.version; ... docEditor.refreshHistory({ "currentVersion": 2, "history": [ { "changes": changes, "created": "2010-07-06 10:13 AM", "key": "af86C7e71Ca8", "serverVersion": serverVersion, "user": { "id": "F89d8069ba2b", "name": "Kate Cage" }, "version": 1 }, { "changes": changes, "created": "2010-07-07 3:46 PM", "key": "Khirz6zTPdfd7", "user": { "id": "78e1e841", "name": "John Smith" }, "version": 2 }, ... ] }); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestHistoryData": onRequestHistoryData, ... }, ... });
Где:
- изменения — это изменения из объекта истории , возвращенные после сохранения документа;
- serverVersion — это serverVersion из объекта истории, возвращенного после сохранения документа;
- example.com — это имя сервера, на котором установлены менеджер документов и служба хранения документов.
- onRequestSaveAs — функция, вызываемая, когда пользователь пытается сохранить файл, нажав кнопку «Сохранить копию как…. » Название документа, его тип и абсолютный URL-адрес загружаемого документа передаются в параметре данных. Если метод не объявлен, кнопка «Сохранить копию как…» не будет отображаться:
var onRequestSaveAs = function (event) { var fileType = event.data.fileType; var title = event.data.title; var url = event.data.url; ... }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestSaveAs": onRequestSaveAs, ... }, ... }); - onRequestSendNotify — функция, вызываемая при упоминании пользователя в комментарии. Список упоминаемых пользователей должен быть заполнен методом setUsers . Сообщение и список адресов электронной почты отправляется в параметре данных. Данные комментария получаются в параметре data.actionLink и затем должны использоваться в конфигурации как значение для параметра editorConfig.actionLink;
В версии 5.4 событие onRequestSendNotify можно использовать, только если установлено событие onRequestUsers. Начиная с версии 5.5 такой зависимости между onRequestSendNotify и onRequestUsers нет — оба можно устанавливать независимо:
var onRequestSendNotify = function (event) { var ACTION_DATA = event.data.actionLink; var comment = event.data.message; var emails = event.data.emails; ... }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestSendNotify": onRequestSendNotify, ... }, ... }); - onRequestSharingSettings — функция, вызываемая, когда пользователь пытается управлять правами доступа к документу, нажимая кнопку «Изменить права доступа». При изменении прав доступа необходимо вызвать метод setSharingSettings , чтобы обновить информацию о настройках, позволяющих делиться документом с другими пользователями. Если метод не объявлен, кнопка Изменить права доступа отображаться не будет:
var onRequestSharingSettings = function () { docEditor.setSharingSettings({ "sharingSettings": [ { "permissions": "Full Access", "user": "John Smith" }, { "isLink": true, "permissions": "Read Only", "user": "External link" } ] }); ... }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestSharingSettings": onRequestSharingSettings, ... }, ... }); - onRequestUsers — функция, вызываемая, когда комментатор может выбрать других пользователей, чтобы упомянуть их в комментариях. Чтобы установить список пользователей, вы должны вызвать метод setUsers:
var onRequestUsers = function () { docEditor.setUsers({ "users": [ { "email": "john@example.com", "name": "John Smith" }, { "email": "kate@example.com", "name": "Kate Cage" }, ... ] }); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onRequestUsers": onRequestUsers, ... }, ... }); - onWarning — функция, вызываемая при появлении предупреждения. Предупреждающее сообщение отправляется в параметре данных:
var onWarning = function (event) { console.log("Р7 Document Editor reports a warning: code " + event.data.warningCode + ", description " + event.data.warningDescription); }; var docEditor = new DocsAPI.DocEditor("placeholder", { "events": { "onWarning": onWarning, ... }, ... });








