Введение
Р7 предоставляет таблицу стилей для различных элементов интерфейса. Чтобы настроить интерфейс вашего плагина в стиле Р7, подключите plugin.css к файлу index.html ↗ по следующей ссылке:
<link rel="stylesheet" href="https://support.r7-office.ru/wp-content/uploads/2023/05/plugins.css">
Элементы управления
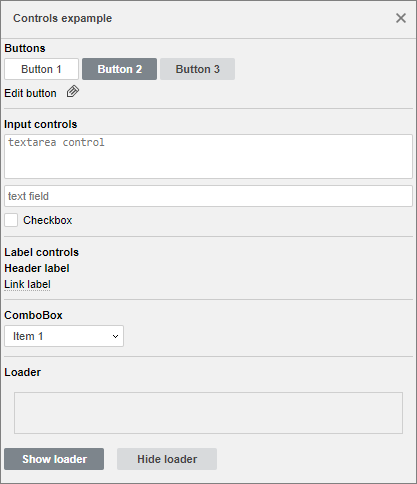
Все доступные элементы управления отображаются в примере плагина Controls:All the available controls are displayed within the Controls example plugin:

Кнопки
1. Используйте класс btn-text-default, чтобы добавить кнопку 1 в ваш плагин
Этот класс имеет следующие параметры:
.btn-text-default {
background:#fff;
border:1px solid #cfcfcf;
border-radius:2px;
color:#444444;
font-size:11px;
font-family:"Helvetica Neue", Helvetica, Arial, sans-serif;
height:22px;
cursor: pointer;
}
![]()
2. Используйте класс btn-text-default.submit.primary, чтобы добавить кнопку 2 в свой плагин:
<button class="btn-text-default submit primary" style="width:75px;">Button 2</button>
Этот класс имеет следующие параметры:
.btn-text-default.submit.primary {
color:#fff;
background-color:#7d858c;
}
![]()
3. Используйте класс btn-text-default.submit, чтобы добавить кнопку 3 в свой плагин:
<button class="btn-text-default submit" style="width:75px;">Button 3</button>
Этот класс имеет следующие параметры:
.btn-text-default.submit {
font-weight: bold;
background-color:#d8dadc;
border:1px solid transparent;
}
![]()
Цвет кнопки выбирает разработчик. Чем темнее кнопка, тем она важнее. Как правило, для подтверждения действия и отправки результата используется кнопка класса btn-text-default.submit.primary (например, кнопка Ok).
4. Используйте класс btn-edit, чтобы добавить кнопку «Редактировать» в свой плагин:
<label class="for-combo">Edit button</label><div class="btn-edit" style="display: inline-block; margin-left: 10px;"></div>
Этот класс имеет следующие параметры:
.btn-edit {
width:13px;
height:13px;
cursor: pointer;
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAANCAYAAABy6+R8AAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAGZSURBVHgBfZI/y4FRGMavx7+SRQaTTQab74CVlBKL/FukDGQhEgsDNh/Apiw+gcXm70DJoEikKMUk7vec8/Yi75O7Tj2d+/4913Wuc6Tz+UyQqev1itvtBr1e/6+nkgP2+z0qlYr4DgaDsNls36HtdotisYhoNAqLxYJyuSz230HFO7DZbISC0+lEp9OBRqNBLpdDq9XCeDx+DfIz8TWZTIhZodFoRMvlknw+H8XjcdrtdrRarYgpU6/XE7MC4oMc4OB8Pie/30/ZbJba7TYlk0k6HA4CDIVCxNyQYrFYoNFoIJ1OQ5Ik5PN5WK1WpFIprNdr8H61WhVn5X2VisXg8XhoNpvRYDAgt9tNbICOxyOVSiVyuVzU7/epXq9TIBAQtrkzxeVygclkQrfbhd1uRzgcRq1Ww3A4FKparRbspyJRo9H4G4TD4RD06XQS3pkt8nq9NJ1OiSVGsVjsqfC3nvekVCrxeDxgMBgQiUTEa2g2m8hkMi8FuXtSq9VIJBK43+8iHB7GJ8BL4vY+N3U6HQqFAsxmM+TqB5Je/SVNoN18AAAAAElFTkSuQmCC');
}
Элементы управления вводом
1. Используйте элемент формы textarea, чтобы добавить текстовую область в ваш плагин:
<textarea style="height:45px;width: 100%;" class="form-control" placeholder="textarea control"></textarea>
Этот класс имеет следующие параметры:
textarea.form-control {
resize: none;
}

2. Используйте элемент формы ввода с текстовым типом, чтобы добавить текстовое поле в ваш плагин:
<input type="text" class="form-control" placeholder="text field" style="width: 100%;margin-bottom: 2px;">
Этот класс имеет следующие параметры:
.form-control {
border:1px solid #cfcfcf;
border-radius:2px;
box-sizing: border-box;
color:#444444;
font-size:11px;
height:22px;
padding:1px 3px;
-webkit-box-shadow: none;
box-shadow: none;
-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
user-select: text;
}
![]()
3. Используйте элемент формы ввода с типом флажка, чтобы добавить флажок в ваш плагин:
<input type="checkbox" class="form-control" style="vertical-align: middle;"><label style="margin-left: 5px;vertical-align: middle;">Checkbox</label>
Этот класс имеет следующие параметры:
input[type='checkbox '].form-control {
height: auto;
margin:0;
}
Элементы управления ярлыками
- Используйте класс label.header, чтобы добавить жирный заголовок к вашему плагину:
<label class="header">Header label</label>
Этот класс имеет следующие параметры:
label.header { font-weight: bold; } - Используйте класс label.link, чтобы добавить ссылку на ваш плагин:
<label class="link">Link label</label>
Этот класс имеет следующие параметры:
label.link { border-bottom:1px dotted #aaa; cursor: pointer; }
Поле со списком
Используйте функцию select2, чтобы добавить поле со списком в ваш плагин:
<select id="select_example" class="" ></select>
$('#select_example').select2({
data : [{id:0, text:'Item 1'}, {id:1, text:'Item 2'}, {id:2, text:'Item 3'}],
minimumResultsForSearch: Infinity,
width : '120px'
});
Loader
Используйте класс asc-loader-container, чтобы добавить контейнер загрузчика в ваш плагин:
<div id="loader-container" class="asc-loader-container" style="margin: 10px; height: 40px; border: 1px solid #cfcfcf;"></div>
Этот класс имеет следующие параметры:
.asc-loader-container {
position: relative;
}
Пример
Давайте посмотрим, как добавить элементы интерфейса в стиле Р7 в плагин YouTube
1. Чтобы добавить простую белую кнопку OK, используйте класс btn-text-default (ширина кнопки — 30 пикселей):
<button class="btn-text-default" style="width:30px;">OK</button>
2. Для добавления поля используйте класс form-control (ширина формы — 100%, т.е. подстраивается под ширину родительского элемента):
<input type="text" class="form-control" style="width:100%;">
3. Чтобы добавить темно-серую кнопку Ok, используйте класс btn-text-default.submit.primary (ширина кнопки — 90 пикселей):
<button class="btn-text-default submit primary" style="width:90px;">Ok</button>
4. Чтобы добавить светло-серую кнопку «Отмена», используйте класс btn-text-default.submit (ширина кнопки — 90 пикселей):
<button class="btn-text-default submit" style="margin-left:5px; width:90px;">Cancel</button>