При просмотре диаграммы, экспортированной в изображение SVG в IE или некоторых редакторах SVG, текст может отображаться неправильно.
Простое объяснение: экспортированный SVG предназначен только для отображения на веб-страницах, мы не разрабатывали вывод для редактирования в редакторах SVG. Предупреждение о том, что текст не является SVG — не может отображаться, не является фактическим SVG, поэтому редакторы SVG не могут его отображать.
Техническое объяснение: Редактор Р7 Графика использует посторонние объекты (foreignObject) в данных SVG, чтобы разрешить сложные HTML-метки на фигурах.
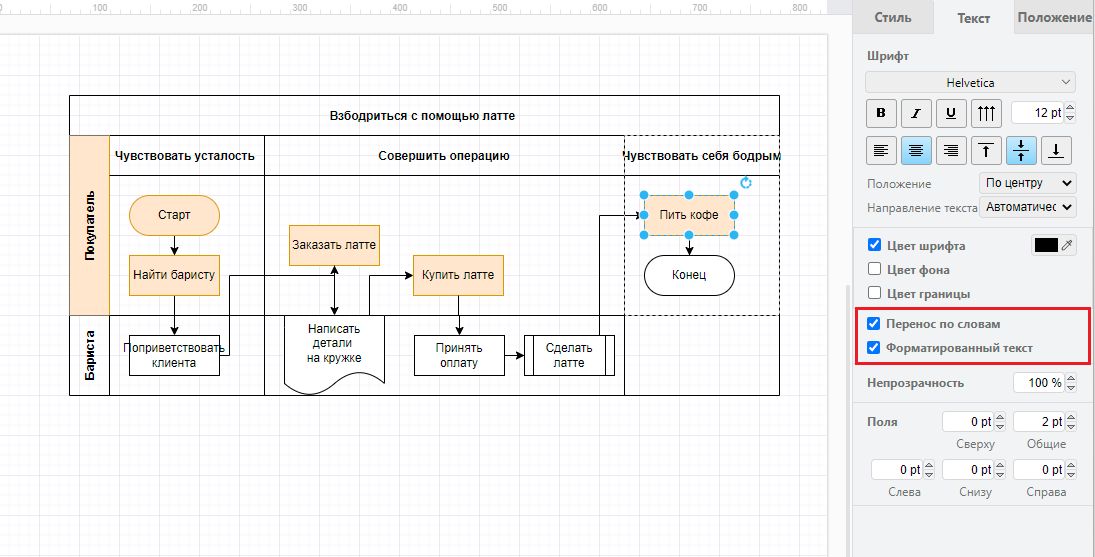
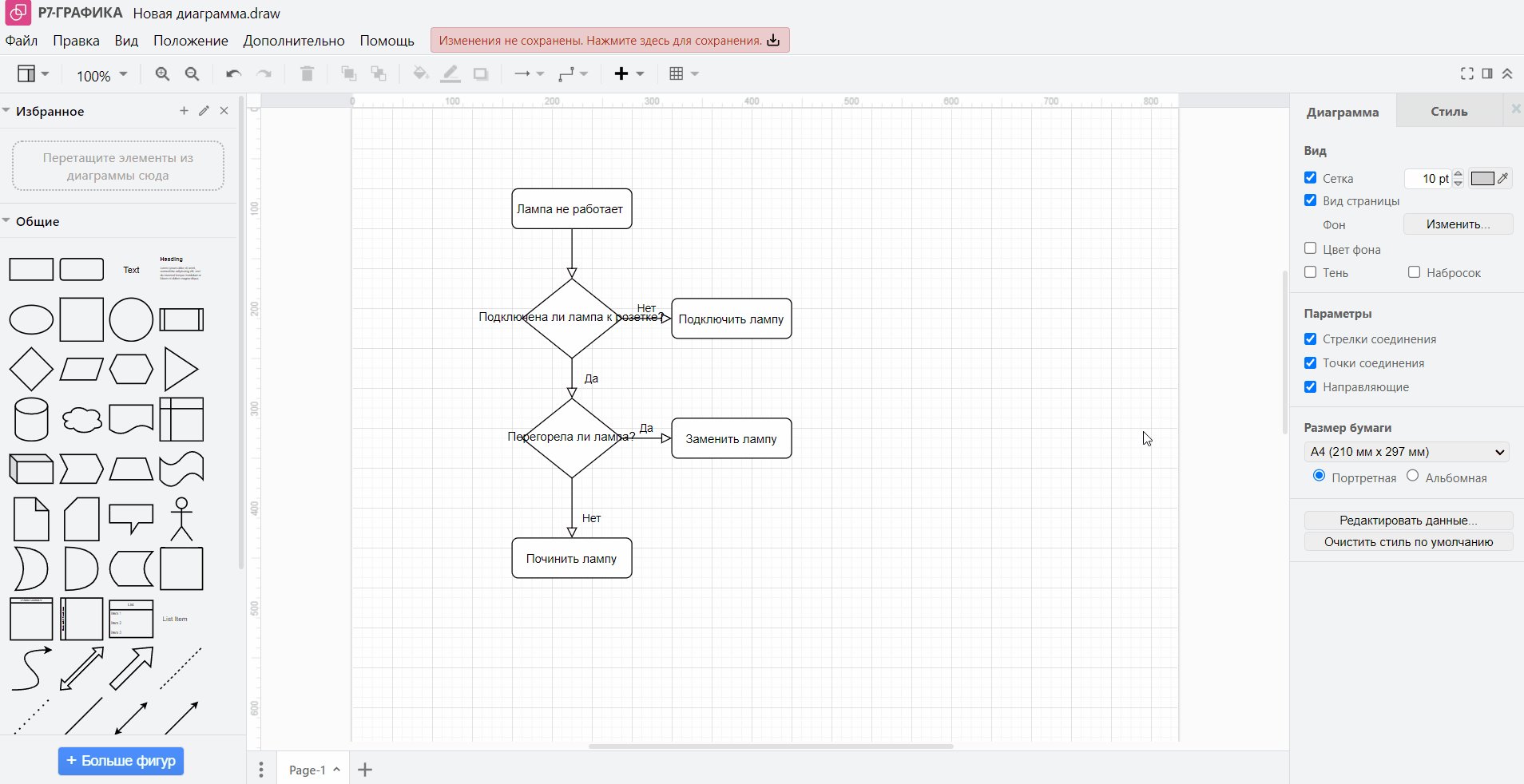
Например, на следующей диаграмме некоторые фигуры в тексте метки выделены полужирным шрифтом и курсивом — они используют форматированный текст.

Экспорт в SVG с различными настройками текста
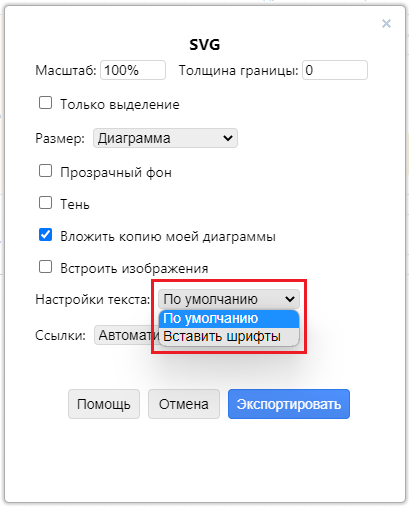
Когда вы экспортируете диаграмму в виде изображения SVG («Файл» > «Экспортировать как» > «SVG»), выберите, какие параметры текста вы хотите использовать.
- По умолчанию включает предупреждение, встроенное в необработанные данные SVG (по умолчанию).
- Вставить шрифты включает шрифты в экспортированном SVG-файле на случай, если средство просмотра не установило шрифт.

Отключите форматированный текст и перенос слов
Вы также можете отключить форматированный текст и перенос слов для всех меток на вашей диаграмме перед экспортом ее в SVG, выполнив следующие действия:
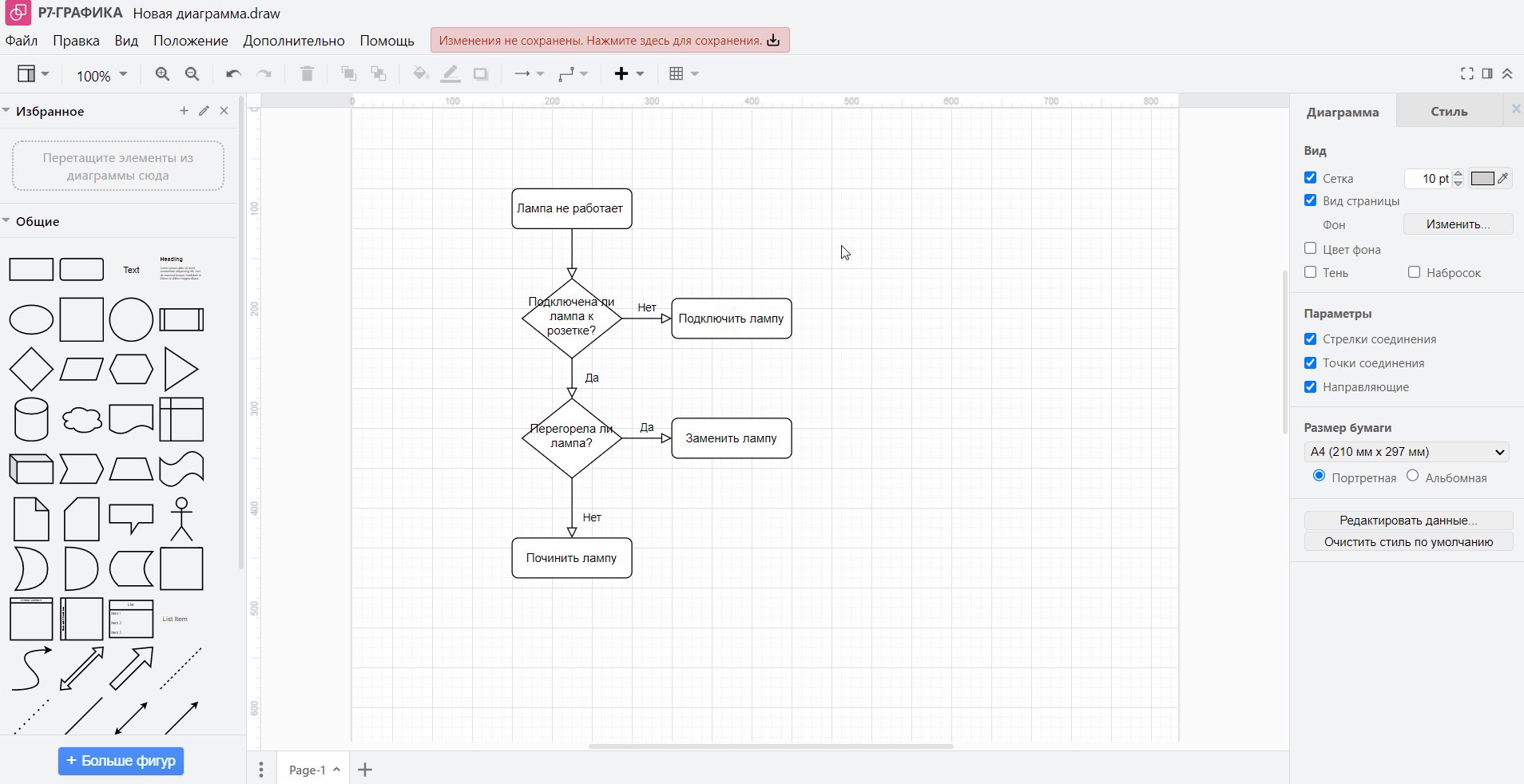
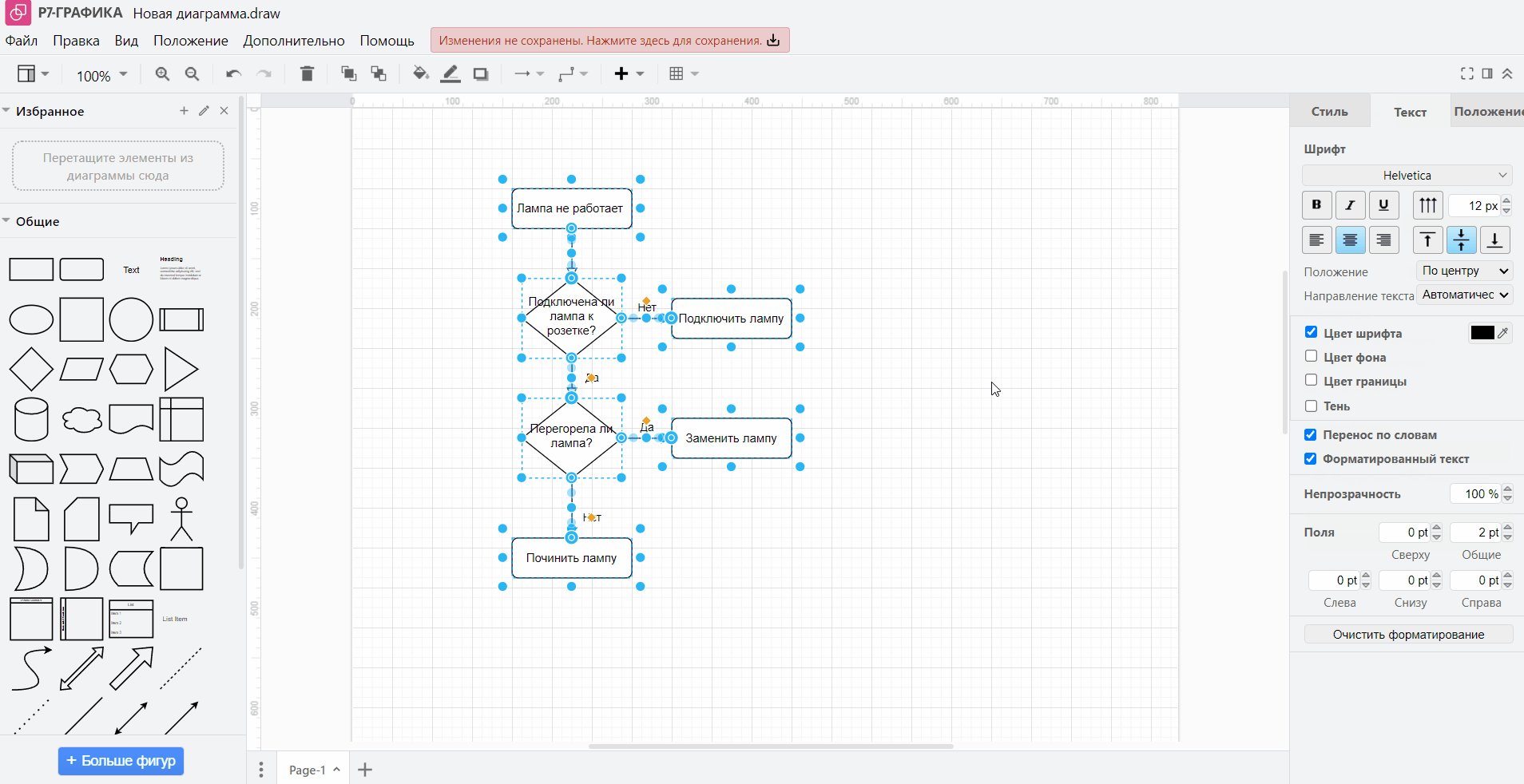
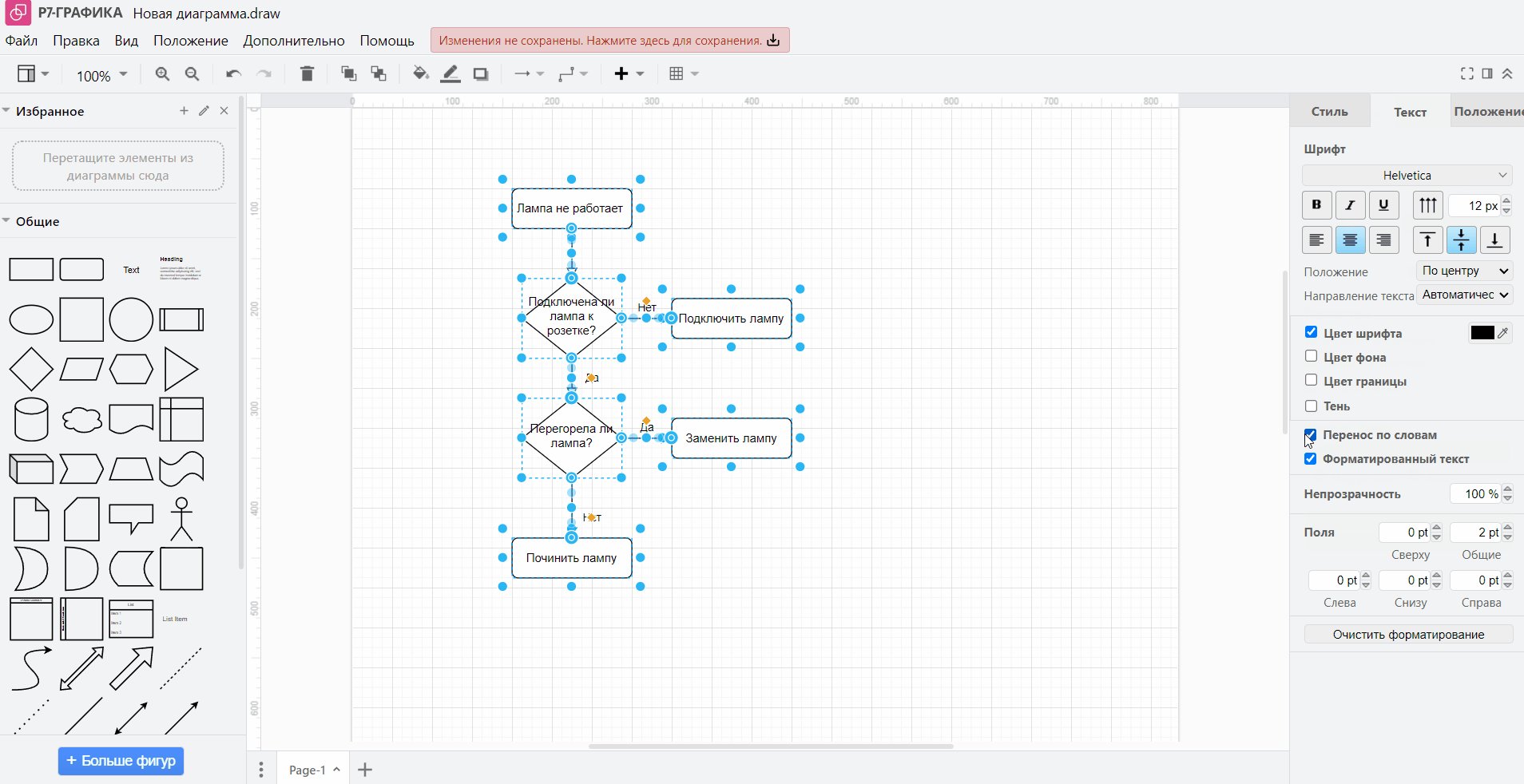
- Щелкните правой кнопкой мыши на пустой области холста для рисования, затем выберите «Выбрать всё» в контекстном меню.
- На вкладке «Текст» панели «Формат» снимите флажок «Переносить по словам» и «Форматированный текст».
Когда вы отключаете эти параметры форматирования, вы все равно можете стилизовать текст надписи в целом. Вы не можете применить различное форматирование к частям надписи. Когда вы отключаете перенос слов, вам, возможно, придется добавлять переносы строк вручную, чтобы они соответствовали предыдущему результату.

Отключить сложные HTML-метки по умолчанию
Чтобы вывод не содержал посторонних объектов, нажмите здесь, чтобы по умолчанию отключить сложные HTML-метки. Это устанавливает конфигурацию JSON в браузере, в который вы ее загружаете. Вот почему отображается предупреждение. Если вы принимаете, строка:
"simpleLabels": trueдобавляется в вашу конфигурацию. Вы можете увидеть это (после перезагрузки) в разделе «Дополнительно», «Настройки» (или «Конфигурация», в зависимости от вашей темы).
Все современные браузеры, включая Chrome, Firefox, Safari и Microsoft Edge, поддерживают сторонние объекты.
Экспортированный файл SVG не будет отображать все метки при просмотре файла изображения SVG в большинстве редакторов SVG (таких как Inkscape и Illustrator), а также в некоторых онлайн-сервисах, таких как WordPress. Вместо этого вы увидите короткую версию метки и предупреждение Текст не является SVG — не может отображаться в нижней части экспорта SVG. Это предупреждение можно отключить, используя параметр URL svg-warning=0.








