Содержание
Вы можете создавать свои собственные трафареты (фигуры) в Р7 Графика, описывая их геометрию, точки соединения и стили компонентов в вашем трафарете в формате XML.
Вы можете перетащить пользовательский набор элементов с холста для рисования в свой блокнот или в пользовательскую библиотеку, если хотите сохранить свои пользовательские фигуры или поделиться ими. Нажмите «Файл» > «Новая библиотека», чтобы создать новую пользовательскую библиотеку.
Общая структура
Основные трафареты Р7 Графика используют XML. Нажмите «Положение» > «Добавить» > «Фигура», чтобы открыть диалоговое окно «Редактировать фигуру», в котором вы можете увидеть XML-структуру набора элементов. Давайте настроим этот трафарет в виде большой буквы «L» с вертикальной линией внутри.

Элемент верхнего уровня — «форма». Итак, введите:
<shape name=”stencilName” h=”100″ w=”50″ aspect=”variable” strokewidth=”inherit”> </shape>
Его атрибуты:
name – имя трафарета.
h – высота.
w – ширина.
aspect – если «переменный», у вас может быть любое соотношение сторон. если «фиксировано», h и w фиксируются в соответствии с соотношением, которое вы определили в h и w.
strokewidth – «наследовать» устанавливает ширину штриха в соответствии со стилем, который вы определяете в пользовательском интерфейсе. Установите его на положительное число, и оно будет зафиксировано на этой ширине.
Блок формы может содержать три дочерних элемента, определенных в следующем порядке:
<connections> – точки соединения ребер.
<background> — определенная здесь геометрия будет иметь тени.
<foreground> — остальная геометрия.
С подключением разберемся позже.
Давайте создадим геометрию для фона (L часть трафарета):
<background>
<path>
<move x="0" y="0"/>
<line x="50" y="0"/>
<line x="50" y="40"/>
<line x="100" y="40"/>
<line x="100" y="50"/>
<line x="0" y="50"/>
<close/>
</path>
</background>
Координата 0, 0 всегда является верхней левой точкой. Внизу справа – w, h, так что в данном случае это 100, 50.
Теперь добавьте немного геометрии переднего плана (вертикальная линия внутри буквы «L»):
<foreground>
<path>
<move x="25" y="10"/>
<line x="25" y="40"/>
</path>
</foreground>
Каждый элемент геометрии должен иметь определенную обводку. Это может быть обводка, заливка или штрих. Обводка — это обводка без заливки, заливка — это заливка без обводки, а штрих — это и заливка, и обводка. Во-первых, должна быть определена геометрия, и желательно, чтобы следующая строка была типом штриха.
После всего этого наша форма должна выглядеть примерно так:
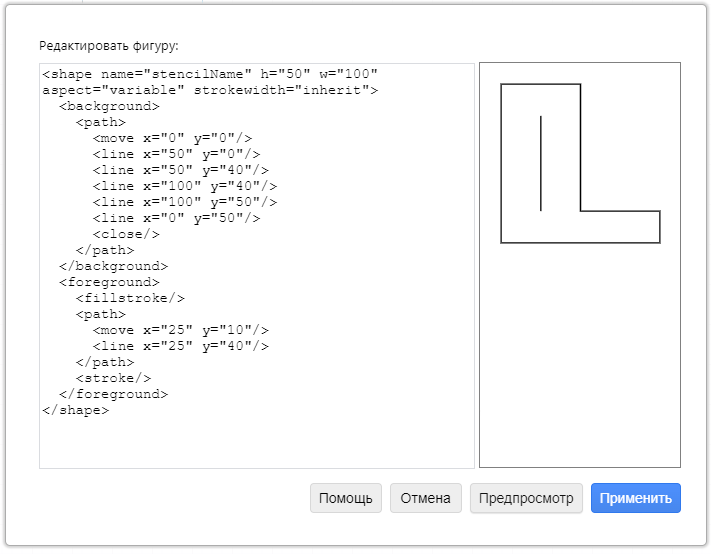
<shape name="stencilName" h="50" w="100" aspect="variable" strokewidth="inherit">
<background>
<path>
<move x="0" y="0"/>
<line x="50" y="0"/>
<line x="50" y="40"/>
<line x="100" y="40"/>
<line x="100" y="50"/>
<line x="0" y="50"/>
<close/>
</path>
</background>
<foreground>
<fillstroke/>
<path>
<move x="25" y="10"/>
<line x="25" y="40"/>
</path>
<stroke/>
</foreground>
</shape>
Обратите внимание на исключение обводки в случае фоновой геометрии. Вы определяете его не после фоновой геометрии, а как первую строку блока переднего плана.
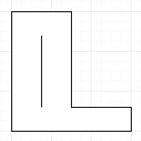
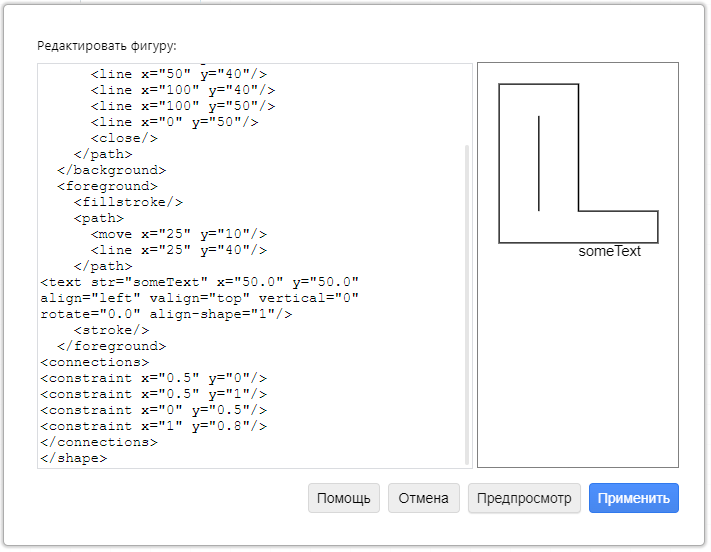
Нажмите «Предпросмотр», и вы должны увидеть:

Геометрия
Существует 4 типа геометрических элементов:
<rect> – атрибуты “x”, “y”, “w”, “h”, все необходимые десятичные знаки
<roundrect> – атрибуты “x”, “y”, “w”, “h”, все необходимые десятичные знаки. Также “arcsize” является необязательным десятичным атрибутом, определяющим, насколько велики кривые углов.
<ellipse> – атрибуты “x”, “y”, “w”, “h”, все необходимые десятичные знаки.
<path> — общий случай геометрии, используемый для более сложных форм.
Путь имеет структуру, аналогичную пути в SVG. Он должен начинаться с <move>, где «x» и «y» определяют координату. После перемещения должно следовать произвольное количество элементов геометрии.
Элементы пути могут быть:
<move> – для атрибутов требуемых десятичных знаков (x,y).
<line> – для атрибутов требуются десятичные знаки (x,y).
<quad> – до требуемых десятичных знаков (x2,y2) через контрольную точку требуемых десятичных знаков (x1,y1).
<curve> – до требуемых знаков после запятой (x2,y2), через контрольные точки до требуемых знаков после запятой (x1,y1) и (x2,y2).
<arc> — это не соответствует сигнатурам HTML Canvas, вместо этого это копия команды дуги SVG. Спецификация SVG ↗ дает лучшее описание его поведения. Атрибуты названы одинаково, они десятичные и все обязательные.
<close> завершает текущий подпуть и автоматически рисует прямую линию от текущей точки до последней точки перемещения текущего подпути.
Когда подпуть завершен, есть два варианта. Во-первых, завершить его с помощью </path>, что делает его визуально открытым. Второй вариант — использовать <close>, а затем </path>, что закроет текущий подпуть. Подпуть — это сегмент, который начинается с <move> и заканчивается <close> или другим <move>. Один <path> может содержать несколько вложенных путей, но все они будут использовать один и тот же стиль. И если они перекрываются, применяется то же правило заполнения, что и для SVG.
Первый элемент геометрии при необходимости будет использовать стиль тени, а остальные — нет.
Соединения
Элемент <соединения> определяет точки соединения трафарета, в которых могут быть соединены края.
<connections>
<constraint x="0.5" y="0"/>
<constraint x="0.5" y="1"/>
<constraint x="0" y="0.5"/>
<constraint x="1" y="0.8"/>
</connections>
Это добавляет четыре точки соединения в соответствующих координатах. Обратите внимание, что координаты являются относительными. x=0 – это 0, x=1 – полная ширина. То же самое и для y.
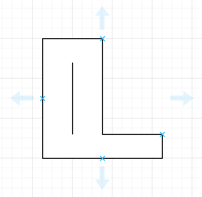
При наведении курсора на невыбранную фигуру точки соединения отображаются в виде маленького x. Перетащите ребра от этих точек соединения или с помощью синих стрелок.

Стиль
Функции стиля аналогичны спецификации стиля SVG. Пока вы не определите конкретный стиль, будет действовать стиль, примененный к трафарету.
Типы стилей:
alpha– определяет альфа-уровень, противоположный прозрачности. Атрибутальфаи диапазон0-1, десятичный.0— полностью прозрачный,1— сплошной.strokewidth– определяет ширину обводки в пикселях. Атрибутами являются ширина, которая является десятичной, и фиксированная, которая является необязательной, по умолчанию 0 соответствует масштабированию с изменением размера и 1 для фиксированной ширины штриха независимо от масштабирования. dashed — включает пунктирную линию. Атрибут заштрихован. 0 для сплошной линии, 1 для пунктирной.dashpattern— определяет пользовательский стиль пунктирной линии. Атрибут является шаблоном и представляет собой массив. Числа в массиве определяют, сколько точек в линии, сколько точек в паузе, затем сколько точек в линии снова и так далее. Представьте, что числа вкл/выкл чередуются до конца массива, а затем начинаются заново. Таким образом,<dashpattern pattern=”5 1 8 1″/>определяет длину строки 5, паузу 1, еще более длинную строку 8, еще одну паузу 1 и затем начало заново.miterlimit— то же, что и в SVG. Атрибут limit, десятичное число. Он определяет «резкость» соединений линий. Чем больше число, тем большие шипы разрешены на резких соединениях. Атрибут limit определяет пороговое значение пиков.linejoin– определяет тип соединения строк. Атрибутом является объединение и может быть под углом, круглым или скошенным, как в SVG. По умолчанию используется угол, и он создает прямые острые края. Round, как следует из названия, дает закругленные соединения. Скос является промежуточным решением, так как он создает «закругленные» соединения, а не кривую, прямую линию.linecap– определяет тип конца строки. Атрибут является заглавной и может быть плоским, квадратным или круглым, как в SVG. По умолчанию он плоский, и он создает прямоугольный край прямо в конце линии. Round, как следует из названия, дает закругленное окончание после конца строки, поэтому строка немного длиннее. Квадрат является средним решением, так как он дает «закругленные» концы, а вместо этого круглую кривую с квадратной прямой линией на конце.
Есть еще несколько стилей, связанных с текстом.
Текст
Текст добавляется с помощью текстового элемента. Вы можете добавить текст на передний план или фон (перед </foreground> или </background>, но имейте в виду, что фоновый текст может быть скрыт элементами переднего плана, особенно теми, которые заполнены. Текст имеет следующий формат:
<text str="someText" x="50.0" y="50.0" align="left" valign="top" vertical="0" rotate="0.0" align-shape="1"/>
Обязательными атрибутами являются str, x и y. Выравнивание, выравнивание, локализованное, вертикальное, вращение и выравнивание формы не являются обязательными.
str– определяет фактический текст, который будет включать трафарет, и является строкой. x и y являются координатами метки и используют десятичное значение.align— определяет выравнивание по горизонтали, а его описательные значения: по левому краю, по центру и по правому краю.valign– определяет вертикальное выравнивание. Возможные значения: верхнее, среднее и нижнее.vertical– 1 для текста, отображаемого вертикально,0(по умолчанию) для горизонтального текста.
вращение – определяет вращение текста и находится в диапазоне0.0-360.0.align-shape— 1 для текстовой метки, которая вращается вместе с формой,0для фиксированной текстовой метки.
Стили, связанные с текстом:fontsize– атрибут представляет собой размер и представляет собой десятичное значение. Определяет размер шрифта.fontstyle– атрибут является стилем и представляет собой битовый шаблон ORed полужирного (1), курсивного (2) и подчеркнутого (4), т.е. полужирное подчеркивание равно “5“fontfamily— атрибут семейства и представляет собой строку, определяющую шрифт, который будет использоваться.
После добавления текста в настраиваемую фигуру, а также соединителей нажмите «Предпросмотр»

Использование стиля
Если вы не определили стиль внутри трафарета, он будет использовать примененный к нему стиль по умолчанию. В приведенном выше примере вы можете изменить цвет заливки и цвет обводки, и это повлияет на весь трафарет.
Допустим, мы хотим сохранить поведение обводки контура (оно меняется, когда мы меняем цвет обводки в пользовательском интерфейсе), но мы хотим, чтобы эта вертикальная линия всегда была белой. Давайте назовем контурную геометрию <path1> и вертикальную линию <path2>. Мы должны концептуально сделать что-то вроде этого:
<path1> <fillstroke/> <strokecolor color="#ffffff"/> <path2/> <stroke/>
Теперь предположим, что у нас есть другая строка, которую мы назовем <path3>, которая объявлена после <path2>, и мы хотим, чтобы она имела цвет обводки по умолчанию. Поскольку мы уже определили цвет обводки как белый, нам нужен механизм, чтобы отменить это. По этой причине формат имеет механизм стека. Вводя элемент <save/>, мы сохраняем текущий стиль в стеке. Если мы используем <restore/> позже, мы сбрасываем текущий стиль до последнего сохранения, которое находится в стеке. Стек использует стандартную структуру LIFO (последний вошел, первый вышел).
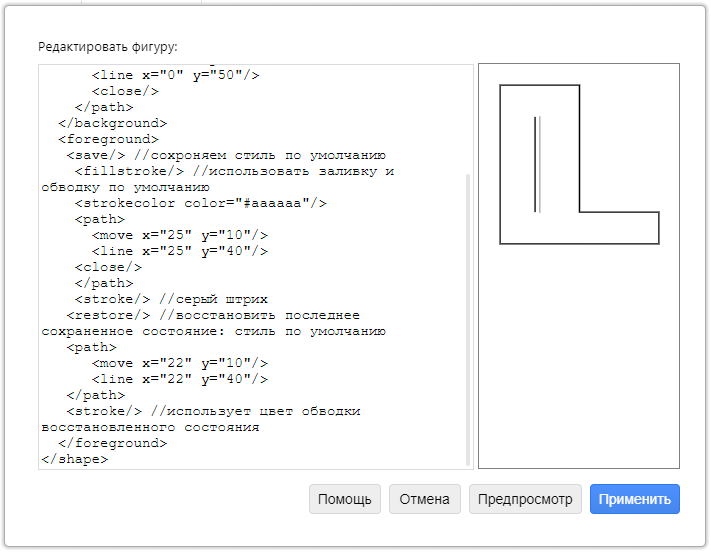
<save/> //сохраняет здесь все стили, которые не изменяются, поэтому используются по умолчанию
<path1>
<fillstroke/> //использовать заливку и обводку по умолчанию
<strokecolor color="#ffffff"/>
<path2>
<stroke/> //используйте белую обводку, если это была заливка, будет использоваться белая обводка и цвет заливки по умолчанию.
<restore/> //восстанавливаем последнее сохраненное состояние, которое в данном случае содержит стили по умолчанию
<path3>
<stroke/> //использует тот же цвет обводки, что и в первый раз (белая заливка тем временем была перезаписана)
Количество элементов <save/> и <restore/> должно совпадать.
В качестве примера, давайте изменим нашу форму «L», чтобы включить две линии на переднем плане: первая вертикальная линия серая, а вторая — обратно к цвету обводки по умолчанию.