Пользовательские ссылки можно использовать там, где разрешены гиперссылки и ссылки на страницы, а именно на фигурах и (частях) текстовых меток.
Добавить пользовательскую ссылку
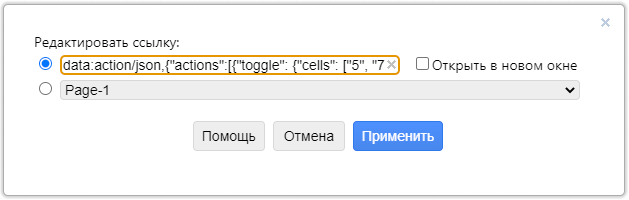
- Щелкните фигуру правой кнопкой мыши, затем выберите «Редактировать ссылку» или выберите фигуру и используйте сочетание клавиш Alt+Shift+L.
- Введите пользовательскую ссылку в первое текстовое поле.

Форматирование пользовательских ссылок в Р7 Графика
Формат пользовательских ссылок: data:action/json,{“actions”:[actions]}, где action — это список объектов JavaScript (JSON), разделенных запятыми, со следующими возможными ключами:
“open”:строка – открывает стандартную или пользовательскую ссылку (включая ссылки на страницы).“toggle”/”show”/”hide”/”highlight”: набор ячеек – переключает, показывает, скрывает или выделяет заданные элементы диаграммы.“select”:cellset– выбирает заданные ячейки, если диаграмма доступна для редактирования.“scroll”: набор ячеек – прокручивает до первой ячейки в заданном наборе ячеек.“viewbox”: {“x”: int, “y”: int, “width”: int, “height”: int}.
Если действие scroll не указано, то первая фигура или слой, перечисленные в действии select или highlight, прокручиваются, чтобы быть видимыми (select имеет приоритет) при нажатии на ссылку.
Для highlight вы можете указать цвет (строка), продолжительность (число в миллисекундах) и непрозрачность (1-100).
Набор ячеек представляет собой массив идентификаторов формы и слоя, или тегов, или и того, и другого, например: {“ячейки”: [“id1”, “id2”], “теги”: [“tag1”, “tag2”]}.
- Если используется несколько тегов, то выбираются элементы схемы, имеющие все теги
(AND). - Чтобы переключать ячейки с
tag1илиtag2, вместо этого используйте несколько действий переключения. - Чтобы указать все ячейки, используйте
«cells»: [“*”]. - Чтобы указать все ячейки с тегом, используйте
«теги»: [](пустой массив).
Обратите внимание, что когда вы используете теги для переключения элементов диаграммы, это изменит текущее видимое состояние этих элементов диаграммы.
Пример 1
data:action/json,{"actions":[{"toggle": {"cells": ["5", "7"]}}]}
Это показывает или скрывает ячейки с ID 5 и ID 7, в зависимости от их текущего видимого состояния. Посмотрите этот пример в нашем онлайн-редакторе. ↗
Пример 2
data:action/json,{"actions":[{"open": "data:page/id,1"},{"highlight":{"cells":["2"],"opacity":100, "color": "red"}}]}
Это открывает страницу с ID 1, а затем выделяет ячейку с ID 2 красным цветом с непрозрачностью 100%.
Пример 3
data:action/json,{"actions":[{"show": {"tags": []}},{"hide": {"tags": ["pipe", "water"]}}]}
Поиск идентификатора фигуры, страницы или слоя
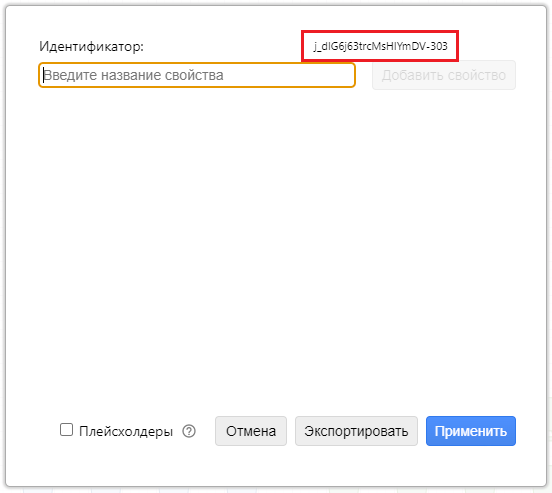
- Фигура: щелкните фигуру правой кнопкой мыши, выберите «Редактировать данные» или выберите фигуру, а затем используйте сочетание клавиш Ctrl+M в Windows.

- Страница: убедитесь, что ничего не выбрано, чтобы получить идентификатор страницы, затем нажмите Ctrl+M в Windows.
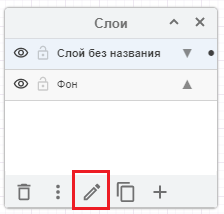
- Слой: выберите «Вид» > «Слои» в меню, чтобы открыть диалоговое окно «Слои». Нажмите на «Редактировать данные», чтобы увидеть идентификатор выбранного слоя.

Когда вы просматриваете диаграмму, пользовательские ссылки отображаются в виде всплывающей подсказки, когда вы выбираете фигуру с меткой action. При нажатии на ссылку видимое состояние элементов диаграммы обновляется и диаграмма сохраняется.
Если вы используете совместную работу в реальном времени, видимые состояния элементов диаграммы обновляются на всех подключенных диаграммах.
При просмотре в лайтбоксе или в режиме только для чтения, когда вы нажимаете на фигуру или текст, видимое состояние элементов диаграммы изменится, но это изменение не будет сохранено.
Пока мы работаем над пользовательским интерфейсом для создания и редактирования пользовательских ссылок, используйте этот инструмент, чтобы легко создавать пользовательские ссылки.








