Р7 Графика имеет большую библиотеку готовых фигур, но также позволяет встраивать ваши собственные растровые и SVG-изображения в ваши диаграммы. Хотя это обеспечивает вам большую гибкость, оно не позволяет стилизовать растровые или SVG-изображения, за исключением изменения цветов во встроенных SVG-изображениях. Поскольку SVG-файлы и растровые изображения не являются собственными формами, они не содержат необходимой информации о том, на какие фигуры следует наносить тени, применять ширину линий и так далее.
Основные пользовательские фигуры
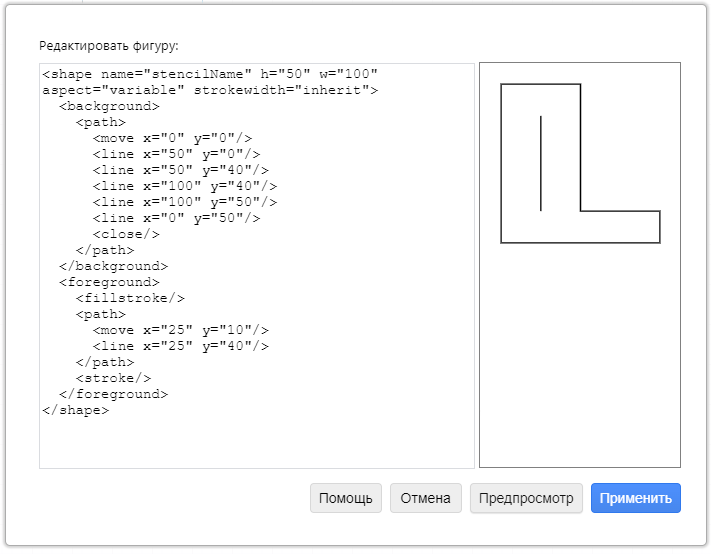
Вы можете создавать свои собственные пользовательские фигуры в Р7 Графика описывая их геометрию, точки соединения и стили в формате XML. Основные Р7 Графика формы используют XML. Выберите «Положение» > «Добавить» > «Фигура» в меню Р7 Графика меню, чтобы открыть диалоговое окно редактирования фигуры, в котором вы можете просмотреть XML-структуру фигуры.

Посмотрите, как создать эту базовую пользовательскую форму ↗
Советы
- После того как вы добавили пользовательские фигуры на холст для рисования, вы можете перетащить их на блокнот или в библиотеку пользовательских форм.
- Отредактируйте фигуру, выбрав ее, затем нажмите «Редактировать фигуру» на вкладке «Стиль» панели форматирования. Обратите внимание, что вы не можете редактировать все фигуры, только те, которые имеют формат XML.
Создавайте расширенные пользовательские фигуры
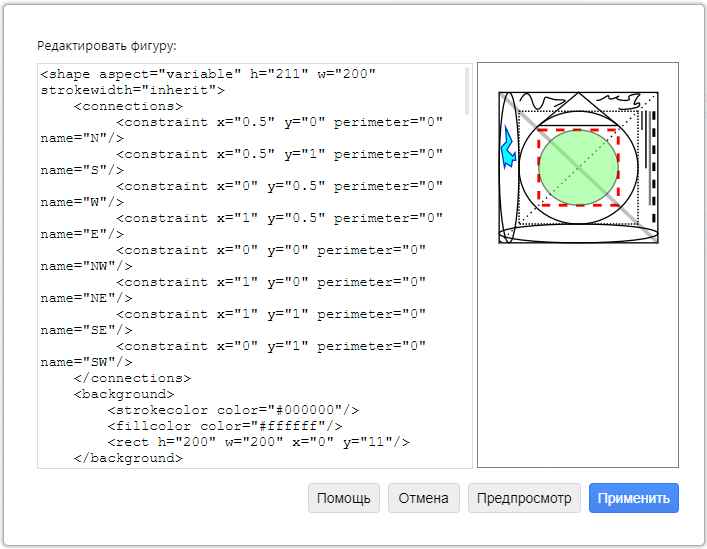
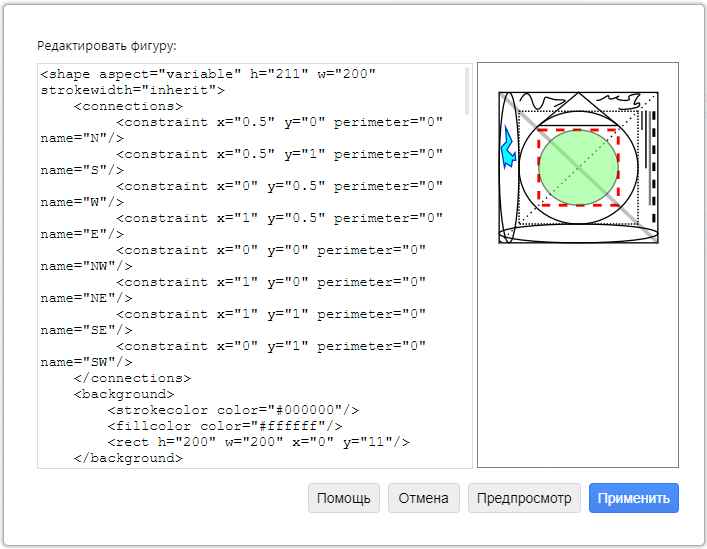
В конце этой страницы вы найдете XML для создания примера, используемого ниже. Скопируйте и вставьте этот XML-код в диалоговое окно «Редактировать фигуру», выбрав «Положение» > «Добавить» > «Фигура» и нажмите «Предварительный просмотр», чтобы увидеть, как создаются более сложные фигуры в XSD.

Воспользуйтесь приведенной ниже ссылкой, чтобы увидеть, как определяется каждый пользовательский элемент формы и в каком порядке вам нужно вложить эти элементы.
Форма
Внешним элементом является <shape>, который имеет следующие атрибуты:
name– строка, обязательная для заполнения. Это название однозначно идентифицирует фигуру. В настоящее время не используется в Р7 Графика.w,h– необязательные границы десятичного представления. Это определяет вашу систему координат для графических операций с фигурой. Значение по умолчанию равно 100,100.aspect– необязательная строка со значением либо «переменная», по умолчанию, либо «фиксированная». Фиксированный всегда отображает фигуру с соотношением сторон, определяемым соотношением w/h. Переменная приводит к тому, что соотношение соответствует геометрии текущей вершины.strokewidth– необязательная строка, содержащая либо целое число, либо строку"inherit". Наследование указывает на то, что ширина штриха ячейки изменяется только при ее масштабировании, а не при изменении ее размера. Если вы используете числовое значение, ширина штриха ячейки будет изменяться как при масштабировании, так и при изменении размера фигуры. Это числовое значение определяет множитель, который применяется к ширине. Значение по умолчанию равно"1".
Соединения
Если вы хотите [определить конкретные фиксированные точки соединения] на вашей пользовательской фигуре, используйте элемент <connections>. Каждый элемент <constraint> внутри элемента <connections> определяет фиксированную точку соединения на фигуре.
Ограничения имеют следующие атрибуты:
perimeter – обязательный, либо 1, либо 0. Значение 0 устанавливает точку подключения там, где указано с помощью x,y. Значение 1 экстраполирует положение точки соединения из центра фигуры через x,y в точку пересечения с периметром фигуры.
x,y – положение фиксированной точки относительно границ фигуры. Они автоматически настраиваются, если периметр=1. (0,0) – верхний левый угол фигуры, (0,5,0,5) – центр, (1,0.5) – центр правого края границ и т.д. Используйте значения меньше 0 или больше 1, чтобы расположить фиксированную точку за пределами фигуры.
имя – необязательная строка. Уникальный идентификатор порта на фигуре.
Вы также можете отредактировать фиксированные точки соединения вашей пользовательской фигуры, когда разместите ее на холсте для рисования.
<background>и <foreground>
Контуры, используемые для рисования фигуры, разделены на два элемента: <foreground> и <background>. Если определена тень, то она является производной от элемента <background>. Как правило, фоном фигуры является линия, которая прослеживает внешнюю сторону фигуры, но это может быть не всегда так.
Любой штрих, заливка или fillstroke фона должны быть определены как первый штрих элемента <foreground> и никогда в элементе <background>. Если фон вашей фигуры пуст, это не требуется.
Элемент <background> может содержать только один элемент <path>, <rect>, <roundrect> или <ellipse> (или ни один). Он не может содержать никакой заливки, обводки, изображения, текста или включающей фигуры.
Обратите внимание, что состояние, стиль и отрисовка фигур mxGraph, используемых в Р7 Графика очень близок по дизайну к дизайну HTML 5 canvas. Используйте эти предлагаемые руководства по HTML 5 ↗ для углубленного ознакомления с используемыми концепциями.
Состояние
Элементы переднего плана и фона отображаются в соответствии с концепцией состояния. В дополнение к операции сохранения/загрузки состояния существуют два других типа операций: стилизация и рисование. Примененный стиль изменяет текущее состояние.
<save/> – сохраняет текущее состояние (текущий стиль).
<restore/> – извлекает (загружает) последнее сохраненное состояние из стека состояний.+
Стиль
Элементам, которые изменяют цвета в пределах текущего состояния (стиля), требуется шестнадцатеричный цветовой код с префиксом хэша (“#FFEA80”).
<strokecolor> – определяет цвет контура при выполнении команды stroke или fillstroke.
<fillcolor> – определяет цвет внутри замкнутого контура при выполнении команды заливки или fillstroke.
<fontcolor> – определяет цвет шрифтов при рисовании текста.
Другие элементы стиля следующие:
<alpha>– определяет альфа-уровень, противоположный прозрачности, с диапазоном 0.0-1.0, десятичный. Используйте 0,0 для полностью прозрачного и 1,0 для сплошного (непрозрачного).<fillalpha>– определяет прозрачность заливки в диапазоне от 0,0 до 1,0 в десятичной системе счисления. Используйте 0,0 для полностью прозрачного и 1,0 для сплошного (непрозрачного).<strokealpha>– определяет прозрачность штриха в диапазоне от 0,0 до 1,0 в десятичной системе счисления. Используйте 0,0 для полностью прозрачного и 1,0 для сплошного (непрозрачного).<strokewidth>– определяет целочисленную толщину элементов, нарисованных с помощью обводки или fillstroke. Используйте fixed=»1″, чтобы применить значение как есть, без масштабирования.<dashed>– определяет стиль обводки. Используйте «1», чтобы включить тире, и «0» для сплошной линии.<dashpattern>– определяет расположение тире и пробелов на штриховых линиях (если они включены). Используйте последовательность разделенных пробелами длин «вкл., выкл.», чтобы определить количество точек, используемых для рисования линии или пробела. Шаблон повторяется, и значение по умолчанию равно «3 3». Вы можете определить более сложный шаблон, например, с помощью «5 3 2 6». Четное количество элементов в dashpattern выглядит более сбалансированным, но это не обязательно.<linejoin>, <linecap> и <miterlimit>— определяют способ соединения двух соединительных сегментов линии, способ рисования конечных точек каждой линии и максимальное расстояние между внешней и внутренней точками соединения двух линий соответственно. Наглядный пример см. на странице Mozilla, посвященной стилям Canvas. Р7 Графика использует те же определения, за исключением того, что linecap является «плоским», а не «стыком» Canvas.
Для оформления шрифта используются следующие элементы:
<fontsize>– целое число.<fontstyle>– битовый шаблон ORed, который обозначает жирный шрифт (1), курсив (2) и подчеркивание (4). Например, жирное подчеркивание определяется значением «5».<fontfamily>– строка, определяющая используемый шрифт.
Рисование
Большая часть рисунка (линии внутри фигуры) содержится в элементе <path>. Графические примитивы, используемые mxGraph в Р7 Графика очень похожи на те, что используются в HTML 5 Canvas.
<move>– к атрибутам, обязательным десятичным знакам (x,y).<line>– для атрибутов требуются десятичные знаки (x,y).<quad>– к требуемым десятичным знакам (x2,y2) через контрольную точку, требуемые десятичные знаки (x1,y1).<curve>– к требуемым десятичным знакам (x3,y3), через контрольные точки, требуемые десятичные знаки (x1,y1) и (x2,y2).<arc>– копия команды SVG arc и не соответствует подписям HTML Canvas. Документация по спецификации SVG дает наилучшее описание его поведения. Атрибуты названы одинаково, все десятичные знаки и все обязательные.<close>– завершает текущий подпутевый путь и вызывает автоматическое построение прямой линии от текущей точки к начальной точке текущего подпутевого пути.
Сложный рисунок
В дополнение к графическим примитивным операциям, описанным выше, существуют непримитивные операции. Используйте их, чтобы легче было нарисовать некоторые основные фигуры:
<rect>– атрибуты «x», «y», «w», «h», все необходимые десятичные знаки.<roundrect>– атрибуты «x», «y», «w», «h», все необходимые десятичные знаки. Также «arcsize» – необязательный десятичный атрибут, определяющий, насколько велики угловые кривые.<ellips>– атрибуты «x», «y», «w», «h», все необходимые десятичные знаки.
для их визуализации за этими тремя фигурами и всеми их контурами должна следовать заливка, обводка или fillstroke.
<Text>
Текстовые элементы имеют следующие атрибуты:
str– текстовая строка для отображения, обязательная.x и y– десятичное расположение (x,y) текстового элемента, обязательно.align– выравнивание текстового элемента по горизонтали «влево», «по центру» или «вправо». Необязательно, значение по умолчанию – «слева».valign– выравнивание текстового элемента по вертикали, будь то «сверху», «посередине» или «снизу». Необязательно, по умолчанию используется значение «top».localised– 0 или 1. Если 1, то «str» на самом деле содержит ключ, используемый для извлечения значения из mxResources. Необязательно, значение по умолчанию равно 0, в данный момент не используется в Р7 Графика.vertical– 0 или 1. Если 1, то метка отображается вертикально (повернута на 90 градусов). Необязательно, значение по умолчанию равно 0.rotation– угол в градусах (от 0 до 360). Угол, на который нужно повернуть текст. Необязательно, значение по умолчанию равно 0.align-shape– 0 или 1. Если 0, то поворот фигуры игнорируется при настройке поворота текста. Необязательно, значение по умолчанию равно 1.placeholders– 0 или 1. Если 1, то заполнители формы %name% будут заменены их значениями. Необязательно, значение по умолчанию равно 0.
<image>
Элементы изображения могут быть либо внешними URL-адресами, либо URI данных, если это поддерживается (не поддерживается в IE 7 или более ранних версиях).
Атрибутами являются:
src– требуемая строка. Либо URI данных, либо URL-адрес.x,y– требуемые десятичные дроби. Положение изображения (x,y).w,h– требуемые десятичные дроби. Ширина и высота изображения.flipH, flipV= необязательно 0 или 1. Используется для поворота изображения вдоль горизонтальной/вертикальной оси. Значение по умолчанию равно 0 для обоих.
Подформы
Это поддерживается только встроенными фигурами Р7 Графика.
<include-shape> позволяет отображать вложенные фигуры внутри текущей фигуры путем ссылки на вложенную фигуру по имени.
Атрибутами являются:
name– обязательная строка. Уникальное название фигуры.x,y и w,h– требуемые десятичные дроби. Положение (x,y) подформы, а также ее ширина и высота.
Пример сложной пользовательской формы

Эта сложная пользовательская форма представлена следующим XML-кодом. Скопируйте и вставьте этот XML-файл в диалоговое окно редактирования фигуры с помощью «Положение» > «Добавить» > «Фигура» в нашем редакторе, затем нажмите «Предпросмотр».
<shape aspect="variable" h="211" w="200" strokewidth="inherit">
<connections>
<constraint x="0.5" y="0" perimeter="0" name="N"/>
<constraint x="0.5" y="1" perimeter="0" name="S"/>
<constraint x="0" y="0.5" perimeter="0" name="W"/>
<constraint x="1" y="0.5" perimeter="0" name="E"/>
<constraint x="0" y="0" perimeter="0" name="NW"/>
<constraint x="1" y="0" perimeter="0" name="NE"/>
<constraint x="1" y="1" perimeter="0" name="SE"/>
<constraint x="0" y="1" perimeter="0" name="SW"/>
</connections>
<background>
<strokecolor color="#000000"/>
<fillcolor color="#ffffff"/>
<rect h="200" w="200" x="0" y="11"/>
</background>
<foreground>
<fillstroke/>
<save/>
<save/>
<save/>
<save/>
<save/>
<save/>
<save/>
<dashpattern pattern="2 2"/>
<dashed dashed="1"/>
<rect h="150" w="150" x="25" y="36"/>
<stroke/>
<strokecolor color="#ff0000"/>
<strokewidth width="4"/>
<linejoin join="round"/>
<linecap cap="round"/>
<dashpattern pattern="5 5"/>
<rect h="100" w="100" x="50" y="61"/>
<stroke/>
<restore/>
<rect/>
<stroke/>
<strokecolor color="#000000"/>
<fillcolor color="none"/>
<strokewidth width="5"/>
<alpha alpha="0.25"/>
<path>
<move x="0" y="11"/>
<line x="200" y="211"/>
</path>
<stroke/>
<restore/>
<rect/>
<stroke/>
<strokecolor color="#000000"/>
<fillcolor color="none"/>
<dashpattern pattern="2 5"/>
<dashed dashed="1"/>
<path>
<move x="200" y="11"/>
<line x="0" y="211"/>
</path>
<stroke/>
<restore/>
<rect/>
<stroke/>
<strokecolor color="#000000"/>
<fillcolor color="none"/>
<ellipse h="150" w="150" x="25" y="36"/>
<stroke/>
<fillcolor color="#66ff66"/>
<alpha alpha="0.5"/>
<ellipse h="100" w="100" x="50" y="61"/>
<fillstroke/>
<restore/>
<rect/>
<stroke/>
<strokecolor color="#000000"/>
<fillcolor color="none"/>
<ellipse h="25" w="200" x="0" y="186"/>
<stroke/>
<ellipse h="200" w="25" x="0" y="11"/>
<stroke/>
<path>
<move x="150" y="55"/>
<line x="50" y="55"/>
<line x="100" y="11"/>
<close/>
</path>
<stroke/>
<path>
<move x="180" y="36"/>
<line x="180" y="61"/>
</path>
<stroke/>
<strokewidth width="2"/>
<linecap cap="round"/>
<path>
<move x="185" y="36"/>
<line x="185" y="111"/>
</path>
<stroke/>
<restore/>
<rect/>
<stroke/>
<strokecolor color="#000000"/>
<fillcolor color="none"/>
<strokewidth width="3"/>
<alpha alpha="0.5"/>
<path>
<move x="190" y="36"/>
<line x="190" y="161"/>
</path>
<stroke/>
<restore/>
<rect/>
<stroke/>
<strokecolor color="#000000"/>
<fillcolor color="none"/>
<strokewidth width="4"/>
<dashpattern pattern="5 5"/>
<dashed dashed="1"/>
<path>
<move x="195" y="36"/>
<line x="195" y="186"/>
</path>
<stroke/>
<restore/>
<rect/>
<stroke/>
<strokecolor color="#000000"/>
<fillcolor color="none"/>
<path>
<move x="26" y="22.75"/>
<curve x1="26" x2="35.25" x3="41.5" y1="22.75" y2="0" y3="22.25"/>
<curve x1="47.75" x2="55.25" x3="56.75" y1="44.5" y2="27.5" y3="20.25"/>
<curve x1="58.25" x2="62.75" x3="75.75" y1="13" y2="21.5" y3="21"/>
<curve x1="88.75" x2="83.5" x3="69.25" y1="20.5" y2="23.25" y3="30"/>
</path>
<stroke/>
<path>
<move x="122.5" y="21.5"/>
<curve x1="130.25" x2="138.5" x3="138.25" y1="23.25" y2="10.5" y3="17.5"/>
<curve x1="138" x2="156" x3="149.25" y1="24.5" y2="12.5" y3="17"/>
<curve x1="142.5" x2="167.75" x3="163.75" y1="21.5" y2="24" y3="18.75"/>
<curve x1="159.75" x2="180.75" x3="177" y1="13.5" y2="11.5" y3="14.25"/>
<curve x1="173.25" x2="166.5" x3="172.75" y1="17" y2="30.5" y3="26.25"/>
<curve x1="179" x2="178.5" x3="172.5" y1="22" y2="29.5" y3="31.25"/>
<curve x1="166.5" x2="149.25" x3="151.5" y1="33" y2="35.25" y3="31.5"/>
</path>
<stroke/>
<strokecolor color="#0033cc"/>
<fillcolor color="#00ffff"/>
<path>
<move x="8" y="57"/>
<line x="16.25" y="76"/>
<line x="9.75" y="87.5"/>
<line x="17" y="95.75"/>
<line x="20" y="91"/>
<line x="20.75" y="101.5"/>
<line x="16.75" y="101"/>
<line x="15.5" y="109.75"/>
<line x="8.5" y="105"/>
<line x="6.75" y="111"/>
<line x="2.5" y="84"/>
<line x="9.25" y="76.75"/>
<close/>
</path>
<fillstroke/>
</foreground>
</shape>
Вы также можете отредактировать исходный XML-код каждой страницы вашей диаграммы вручную аналогичным образом с помощью «Дополнительно» > «Редактировать диаграмму».








