Интеграция мобильных веб-редакторов Р7 на платформе ANDROID
Чтобы получить доступ к функциям редактора в своем мобильном приложении, интегрируйте его с редакторами Р7 через компонент WebView — системный компонент, отвечающий за открытие веб-страниц в приложениях. После этого пользователи смогут просматривать, создавать и редактировать текстовые документы, электронные таблицы и презентации, заполнять формы и читать PDF-файлы прямо на своих устройствах iOS или Android.
В этом разделе мы рассмотрим процесс интеграции через WebView на примере мобильного демо-образца для Android.
Интеграция на базе тестового образца Р7
Этот пример демонстрирует, как интегрировать мобильные веб-редакторы Р7 с тестом Р7 или тестом DMS.

Открытие редакторов Р7
- Загрузите и установите Р7 Document Server.
- Откройте файл build.gradle верхнего уровня в Android Studio, чтобы изменить фрагменты кода этого примера, чтобы ваша DMS работала правильно.
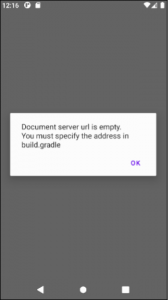
- Для отображения главной страницы вашего DMS укажите адрес веб-интерфейса Сервера документов в значении свойства DOCUMENT_SERVER_URL в файле build.gradle уровня модуля:
buildConfigField("String", "DOCUMENT_SERVER_URL", "https://documentserver/")где documentserver — это имя сервера, на котором установлен Сервер документов Р7.
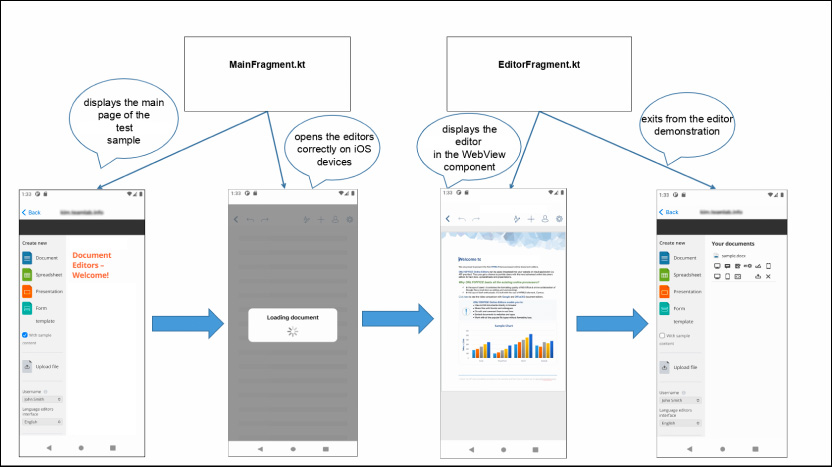
Если указан DOCUMENT_SERVER_URL, загружается главная страница DMS. В противном случае возникает ошибка:
private fun showDialog() { AlertDialog.Builder(requireContext()) .setMessage("Document server url is empty.\nYou must specify the address in build.gradle") .setPositiveButton("Ok") { dialog, _ -> dialog.dismiss() requireActivity().finish() } .create() .show() } DocumentServerURL не указан
DocumentServerURL не указан
Указан DocumentServerURL
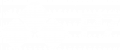
- Используйте контроллер MainFragment.kt, чтобы корректно открывать редакторы на устройствах Android. В этом контроллере определите функцию для открытия документа через компонент WebView. Запросите URL-адрес и проверьте, содержит ли он строку «редактор», указывающую, что документ будет открыт:
private class MainWebViewClient(private val navController: NavController) : WebViewClient() { override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean { val url = request?.url if (url != null) { val path = url.path if (path?.contains("editor") == true) { navController.navigate(R.id.action_mainFragment_to_editorFragment, Bundle(1).apply { putString("document_url", url.toString()) }) return true } return false } return super.shouldOverrideUrlLoading(view, request) } } - Чтобы начать работу с документами, откройте редактор Р7 на мобильном устройстве через компонент WebView. Для этого настройте WebView и макет в контроллере EditorFragment.kt следующим образом:
@SuppressLint("SetJavaScriptEnabled") private fun setSettings() { webView?.settings?.apply { javaScriptEnabled = true javaScriptCanOpenWindowsAutomatically = true loadWithOverviewMode = true cacheMode = WebSettings.LOAD_NO_CACHE domStorageEnabled = true } webView?.webViewClient = EditorWebViewClient(findNavController()) } - На панели инструментов Android Studio выберите свое приложение и устройство, на котором оно будет запущено. После этого нажмите кнопку «Запустить» на панели инструментов проекта, чтобы создать и запустить код.
- Приложение откроется, чтобы продемонстрировать пример интеграции мобильных веб-редакторов Р7 с тестовой версией Р7 или образцом DMS.
Закрытие редакторов Р7
Используйте контроллер EditorFragment.kt для выхода из редактора:
private class EditorWebViewClient(private val navController: NavController) : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
request?.url?.let { url ->
if (!url.toString().contains("editor")) {
navController.popBackStack()
return true
}
}
return super.shouldOverrideUrlLoading(view, request)
}
}