Изображения SVG загружаются быстро, особенно по сравнению с загрузкой изображений диаграмм в других форматах. Вы можете встроить изображение SVG, экспортированное из Р7 Графика, на веб-сайт, в документ или даже на сайт WordPress, если вы установили плагин, поддерживающий загрузку файлов SVG.
SVG или масштабируемая векторная графика — это формат файла, определяющий векторную графику с использованием языка разметки XML, аналогичный формату файла .draw, используемому для диаграмм, созданных в Р7 Графика. Изображения SVG можно увеличивать или уменьшать без потери качества или появления пикселизации, в отличие от форматов изображений .JPG, .GIF и .PNG. Поскольку SVG использует XML-код, в эти файлы может быть встроен код, не являющийся изображением, в результате чего они не поддерживаются на определенных платформах без сторонних подключаемых модулей.
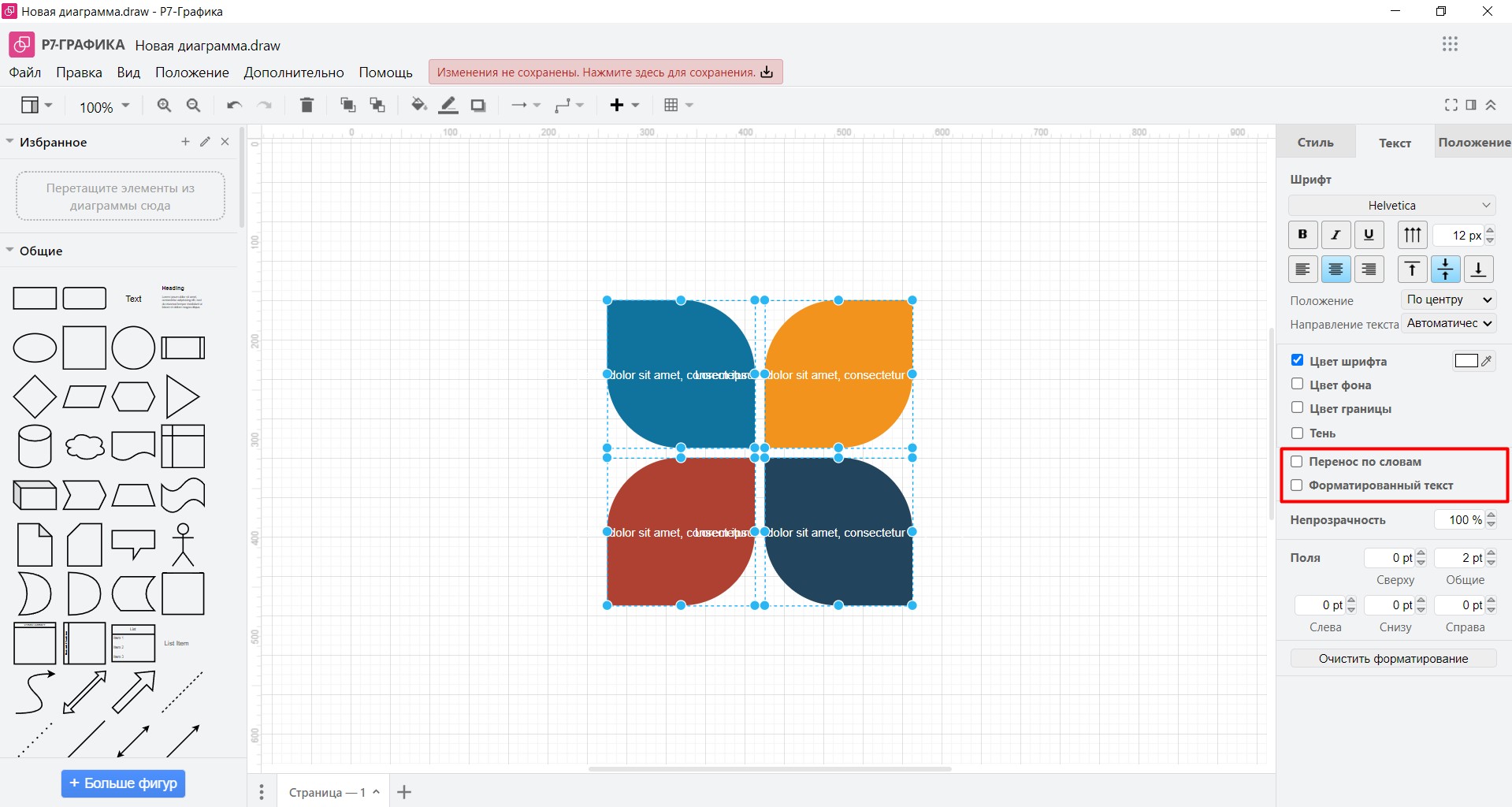
Чтобы убедиться, что ваша диаграмма SVG отображается правильно при встраивании ее в онлайн-платформу, которая не поддерживает посторонние объекты в файлах SVG (например, WordPress), отключите форматирование текста и перенос слов для всех текстовых элементов в вашей диаграмме.
Подготовить диаграмму для экспортирования
- Щелкните правой кнопкой мыши пустое место холста для рисования и выберите «Выбрать все» в контекстном меню, чтобы выбрать все на диаграмме (или нажмите Ctrl+A в Windows).
- На вкладке «Текст» панели форматирования справа убедитесь, что флажок «Форматированный текст» снят.
- Затем выберите все вершины на диаграмме — щелкните правой кнопкой мыши и выберите «Выбрать вершины» (или нажмите Ctrl+Shift+I в Windows).
- Снова на вкладке «Текст» панели форматирования убедитесь, что флажок «Перенос по словам» снят.
Экспортировать вашу диаграмму в SVG
Теперь ваша диаграмма готова к экспорту в изображение SVG.
- Щелкните «Файл» > «Экспортировать как» > «SVG».
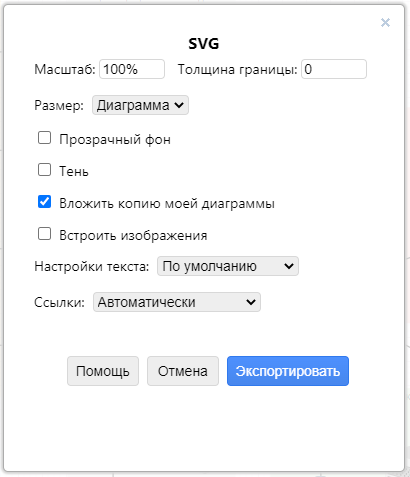
- Диалоговое окно с рядом параметров позволяет настроить способ сохранения диаграммы в изображение SVG:
- Изменить процент масштабирования.
- Использовать прозрачный фон вместо белого фона по умолчанию.
- Если вы выбрали часть своей диаграммы перед ее экспортом в формате SVG, вы сможете ограничить то, что сохраняется на диаграмме, как только ваш выбор, и обрезать изображение в соответствии с вашим выбором.
- Добавить тень на диаграмму.
- Оставить Вложить копию моей диаграммы включенной, если вы хотите, чтобы другие могли беспрепятственно импортировать SVG обратно в Р7 Графика.
- Выбрать, как форматированные текстовые метки (настройки текста) должны выводиться для более старых программ просмотра SVG, которые не поддерживают SVG 1.1 — см. примечание ниже.
- Выберите, как ведут себя ссылки, изменив настройку в списке.
3. Когда вы установите нужные параметры, нажмите «Экспорт» и выберите место, в котором вы хотите сохранить файл SVG.
Теперь вы можете добавить версию диаграммы в формате SVG на свою веб-страницу или в запись блога, как обычный файл изображения.
Примечание: SVG 1.1 и форматированные текстовые метки
Р7 Графика и наш онлайн-редактор по умолчанию экспортируют SVG 1.1. У некоторых старых программ просмотра SVG возникают проблемы, когда текст содержит различную информацию о форматировании.
Обычно в необработанные данные SVG встроено предупреждение, которое отображается только в том случае, если ваше средство просмотра SVG не поддерживает SVG 1.1. При экспорте с использованием описанных выше шагов вы можете выбрать, какие настройки текста использовать.
См. наш последний пост для получения более подробной информации о параметрах настроек текста для экспорта SVG.