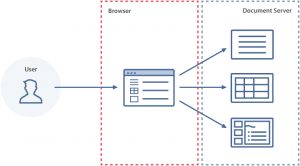
В приведенных ниже шагах объясняется процесс подключения нескольких редакторов к одной и той же html-странице в Р7 Document Server.
Одновременная работа с несколькими редакторами доступна начиная с версии 5.5.
- Создайте пустой html-файл.
- Укажите ссылку на Сервер документов Р7 с API JavaScript, который будет использоваться для вашего сайта:
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>
Где documentserver — это имя сервера, на котором установлен Сервер документов Р7.
- Добавьте элемент div, как показано ниже. Для того чтобы подключить к одной html странице несколько редакторов, каждый из них можно инициализировать отдельно:
<div id="placeholder1"></div> <div id="placeholder2"></div> <div id="placeholder3"></div> ...
- Добавьте скрипт, инициализирующий редактор документов для элемента div с конфигурацией документа, который вы хотите открыть. У каждого редактора есть свой скрипт инициализации:
var documentEditor = new DocsAPI.DocEditor("placeholder1", { "document": { "fileType": "docx", "key": "Khirz6zTPdfd7", "title": "Example Document Title.docx", "url": "https://example.com/url-to-example-document.docx" }, "documentType": "word" }); var spreadsheetEditor = new DocsAPI.DocEditor("placeholder2", { "document": { "fileType": "xlsx", "key": "af86C7e71Ca8", "title": "Example Spreadsheet Title.xlsx", "url": "https://example.com/url-to-example-spreadsheet.xlsx" }, "documentType": "cell" }); var presentationEditor = new DocsAPI.DocEditor("placeholder3", { "document": { "fileType": "pptx", "key": "bv48M5r64Sf9", "title": "Example Presentation Title.pptx", "url": "https://example.com/url-to-example-presentation.pptx" }, "documentType": "slide" }); ...Где example.com — это имя сервера, на котором установлены менеджер документов и служба хранения документов.
- В процессе работы сервер документов отправляет служебную информацию в callback функцию. По этой служебной информации и можно понять, что происходит с документом.
Пример встраивания callback:var spreadsheetEditor = new DocsAPI.DocEditor("placeholder2", { "document": { "fileType": "xlsx", "key": " xuh3fl94nxae ", "title": "Example Spreadsheet Title.xlsx", "url": "https://example.com/url-to-example-spreadsheet.xlsx" }, "documentType": "cell", "editorConfig": { "callbackUrl": "https://example.com /callback.php", "customization": { } } });Описание обратных вызовов (callback) описано на странице нашего портала
В данном случае нам интересны статусы, которые передаются в этот callback, а именно эти:
- 0— не найден документ с данным идентификатором,
- 1— документ редактируется,
- 2— документ готов к сохранению,
- 3— во время сохранения документа произошла ошибка,
- 4— документ был закрыт без изменений,
- 6— документ редактируется, но текущее его состояние сохранено,
- 7— во время принудительного сохранения документа произошла ошибка.
Средствами интегрируемой среды, отлавливается callback вызов, который содержит json, с нем ищем статус = 2. Документ отредактирован и готов к сохранению. Забегая вперед скажу, что данный статус появляется когда документ отредактирован и закрыт или отработал метод destroyEditor. Из json получаем url документа, который располагается на сервере документов, его теперь можно скачать по прямой ссылке и положить в storage или иное хранилище согласно логике вашей интегрированной среды.
Пример успешного вызова:
{ "key": "xuh3fl94nxae", "status": 2, "url":"http://test.domain.ru/cache/files/data/xuh3fl94nxae_64/output.xlsx/output.xlsx?md5=jcMz8dRrKoDw1hDahtn3FER0PA&expires=1748360279&filename=output.xlsx", "changesurl":"http://test.domain.ru/cache/files/data/xuh3fl94nxae_64/changes.zip/changes.zip?md5=fH-jNBvjSSwoC12nB5G1Caw&expires=1748360279&filename=changes.zip", "history": { "serverVersion": "2024.3.2", "changes": [ { "created": "2025-05-27 14:23:27", "user": { "id": "uid-1738241834863", "name": "Guest (Гость)" } } ] }, "users": [ "uid-1738241834863" ], "actions": [ { "type": 0, "userid": "uid-1738241834863" } ], "lastsave": "2025-05-27T14:23:27.000Z", "notmodified": true, "filetype": "xlsx" } - Чтобы закончить редактирование, необходимо вызвать метод destroyEditor для закрытия нужного редактора:
documentEditor.destroyEditor(); spreadsheetEditor.destroyEditor(); presentationEditor.destroyEditor(); ...
- Откройте ваш html-файл в браузере.