Чтобы иметь возможность устанавливать цвета заливки и обводки (линии) встроенного SVG с помощью селектора CSS, добавьте ключ editableCssRules вместе с регулярным выражением без флагов в стиле shape.
Это работает только для встроенных изображений SVG, а не для тех, которые включены по ссылке. Вставьте SVG-изображение в свою диаграмму с помощью меню Файл > Импорт или перетащив SVG-файл на холст чертежа.
Установите цвета заливки и линий в SVG так, чтобы они были доступны для редактирования
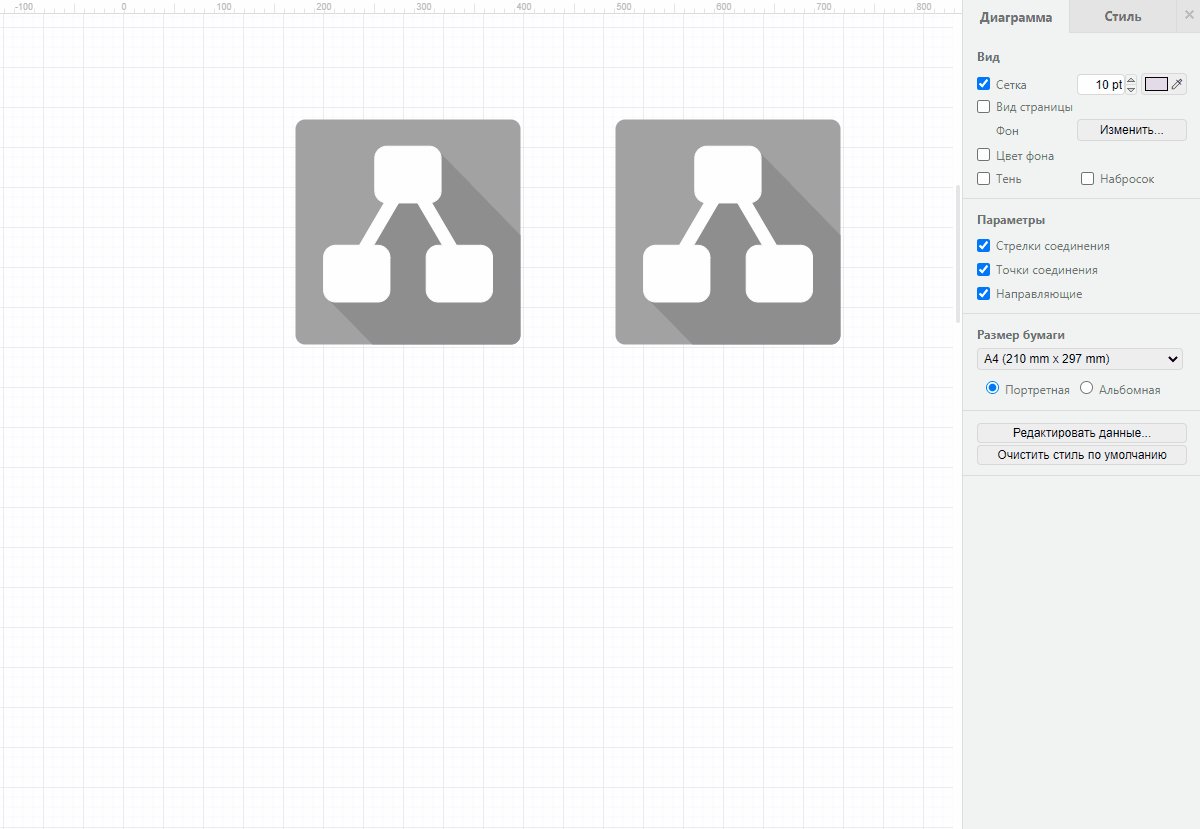
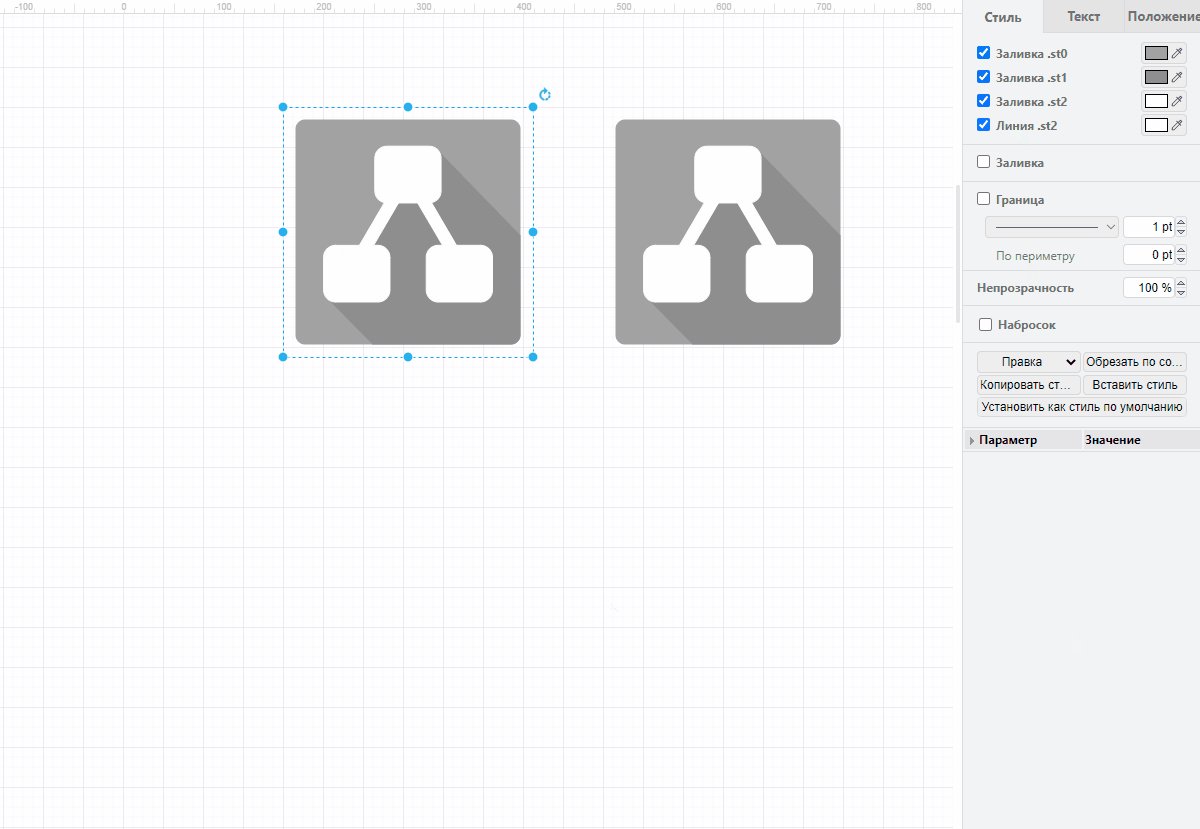
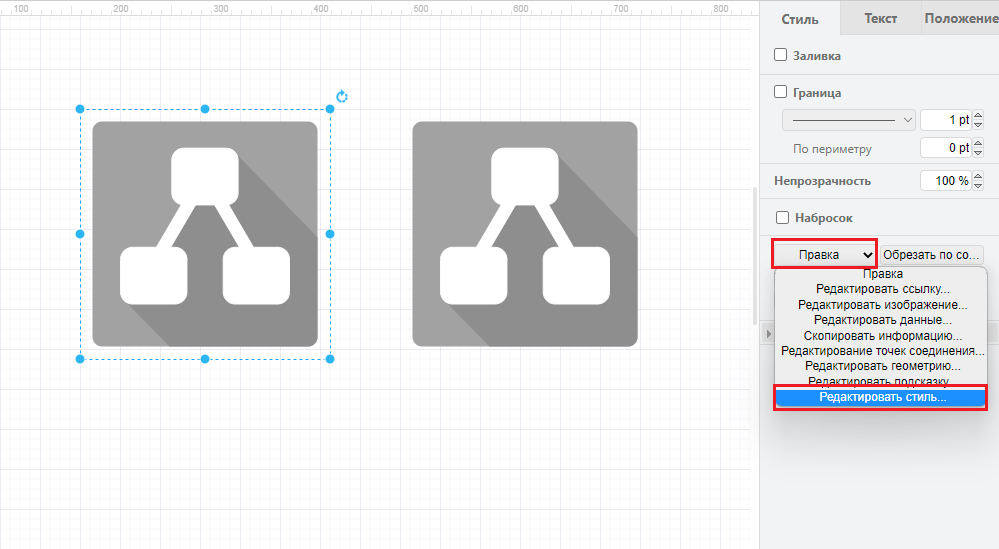
1. Выберите SVG на вашей диаграмме, затем нажмите Изменить стиль на панели форматирования (нажмите Ctrl+E в Windows или выберите его из контекстного меню, щелкнув правой кнопкой мыши).
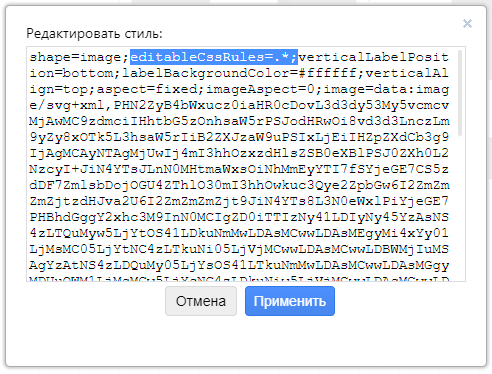
2. Добавьте editableCssRules и регулярное выражение, которое выбирает, какие элементы вы хотите использовать в качестве пары key=value в описании стиля. Например:
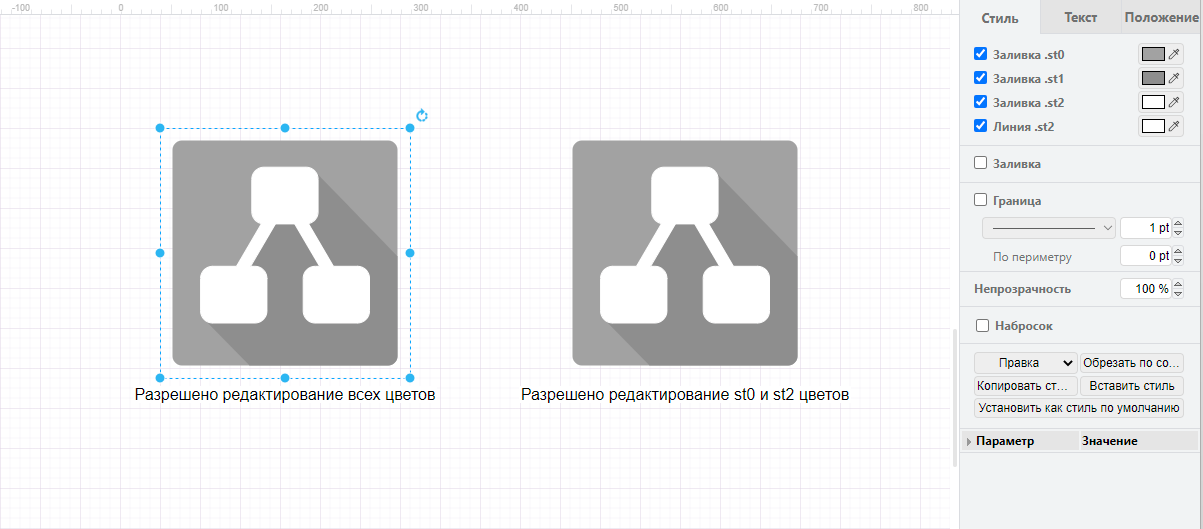
- Чтобы разрешить редактирование всех стилей
editableCssRules=.*;
- Чтобы ограничить это в приведенном ниже примере только st1 и st2, введите
editableCssRules=\.st[02];
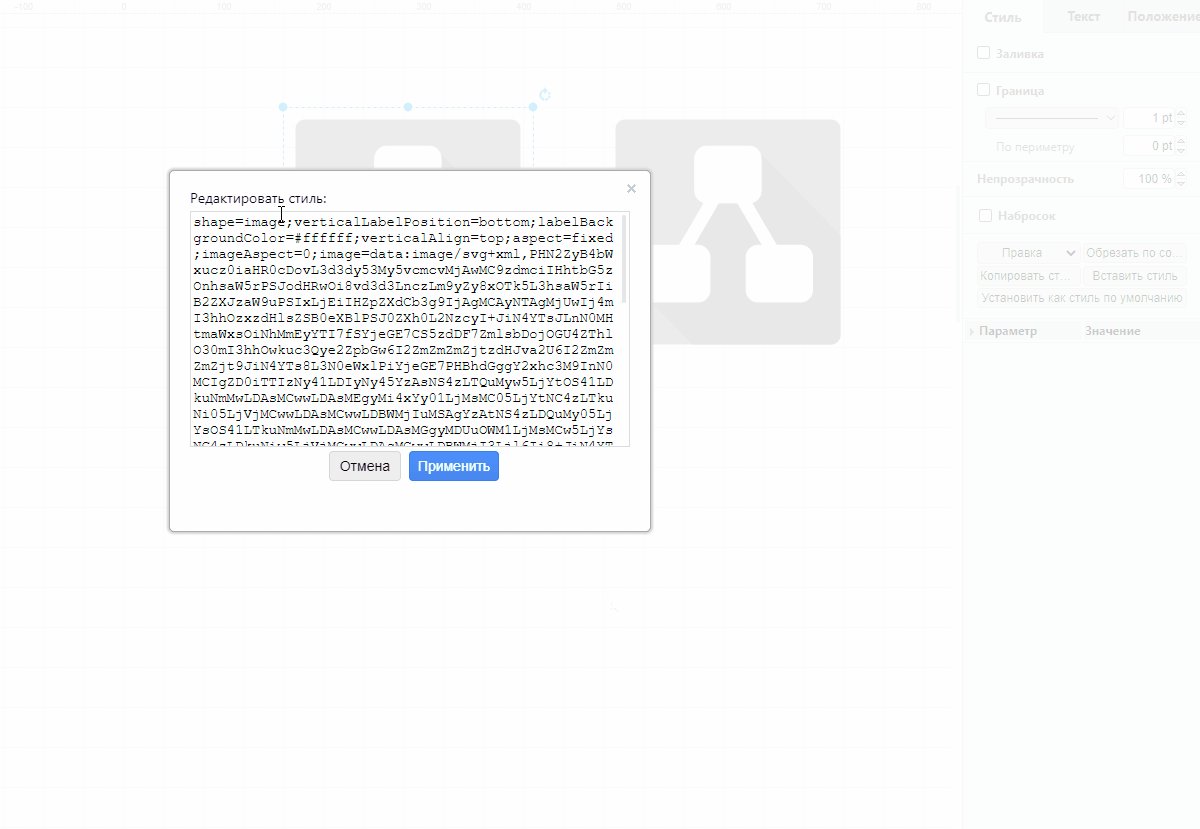
Теперь вы можете стилизовать цвета заливки и линии на панели форматирования.
Например, в следующем SVG правила CSS в разделе <style> определяют три класса CSS, которые используются для оформления путей в SVG.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 250 250">
<style type="text/css">
.st0{fill:#a2a2a2;}
.st1{fill:#8e8e8e;}
.st2{fill:#ffffff;stroke:#ffffff;}
</style>
<path class="st0" d="M237.5,227.9c0,5.3-4.3,9.6-9.5,9.6c0,0,0,0,0,0H22.1c-5.3,0-9.6-4.3-9.6-9.5c0,0,0,0,0,0V22.1
c0-5.3,4.3-9.6,9.5-9.6c0,0,0,0,0,0h205.9c5.3,0,9.6,4.3,9.6,9.5c0,0,0,0,0,0V227.9z"/>
<path class="st1" d="M237.5,227.9c0,5.3-4.3,9.6-9.5,9.6c0,0,0,0,0,0H89.6L44.8,192l27.9-45.5l82.7-102.7l82.1,84.5V227.9z"/>
<path class="st2" d="M197.1,138.3h-23.7l-25-42.7c5.7-1.2,9.8-6.2,9.7-12V51.5c0-6.8-5.4-12.3-12.2-12.3c0,0-0.1,0-0.1,0h-41.7
c-6.8,0-12.3,5.4-12.3,12.2c0,0,0,0.1,0,0.1v32.1c0,5.8,4,10.8,9.7,12l-25,42.7H52.9c-6.8,0-12.3,5.4-12.3,12.2c0,0,0,0.1,0,0.1
v32.1c0,6.8,5.4,12.3,12.2,12.3c0,0,0.1,0,0.1,0h41.7c6.8,0,12.3-5.4,12.3-12.2c0,0,0-0.1,0-0.1v-32.1c0-6.8-5.4-12.3-12.2-12.3
c0,0-0.1,0-0.1,0h-4l24.8-42.4h19.3l24.9,42.4h-4.1c-6.8,0-12.3,5.4-12.3,12.2c0,0,0,0.1,0,0.1v32.1c0,6.8,5.4,12.3,12.2,12.3
c0,0,0.1,0,0.1,0h41.7c6.8,0,12.3-5.4,12.3-12.2c0,0,0-0.1,0-0.1v-32.1c0-6.8-5.4-12.3-12.2-12.3
C197.2,138.3,197.2,138.3,197.1,138.3z"/>
</svg>Точки с запятой не допускаются в расчетах стиля, так как точка с запятой используется для разделения пар key=value в стиле формы.