Администраторам
Вы обнаружили, что вам требуются еще какие-то поля для ввода дополнительных сведений о контактах, возможных сделках, которые вы создаете, или мероприятиях, которые организуете? Это легко! Прочитайте данный совет, чтобы узнать, как добавить пользовательские поля.
Основные инструкции
Для добавления новых полей выполните эти простые действия:
- Войдите на портал, используя свои регистрационные данные.
- Нажмите на ссылку CRM на стартовой странице.
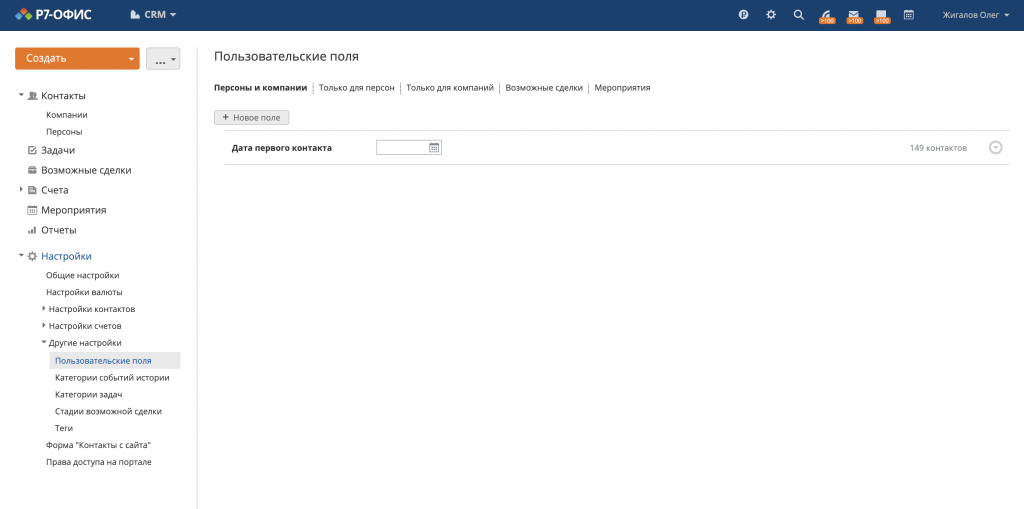
- На левой боковой панели нажмите на ссылку Настройки, затем откройте раздел Другие настройки и выберите пункт Пользовательские поля.

- Откройте один из доступных списков пользовательских полей, нажав на ссылку Персоны и компании, Только для персон, Только для компаний, Возможные сделки или Мероприятия в зависимости от раздела, в который требуется добавить новое поле.
- Нажмите кнопку Новое поле.
- Откроется окно с формой, которую необходимо заполнить: введите название нового поля в области Название и выберите тип поля из выпадающего списка Тип: Текст, Текстовое поле, Поле выбора (то есть выпадающий список), Флажок, Заголовок (под которым будут объединяться несколько пользовательских полей) или Дата (это поле будет содержать календарь).
- Если вы выбрали тип Текст, вам также потребуется задать размер поля, введя количество символов в области ‘Размер’.
- Если вы выбрали тип Текстовое поле, вам также потребуется задать размер поля, указав определенные числа в областях ‘Строк’ и ‘Колонок’.
- Если вы выбрали тип Поле выбора, вам также потребуется указать варианты выбора, добавив нужные варианты.
Название пользовательского поля можно отредактировать вне зависимости от количества персон или компаний, для которых это поле уже заполнено. Для этого нажмите на ссылку Настройки, затем откройте раздел Другие настройки и выберите пункт Пользовательские поля. Выберите пользовательское поле, которое требуется отредактировать, нажмите на значок рядом с нужным пользовательским полем и выберите опцию Редактировать поле. В открывшемся окне введите новое ‘Название’ и нажмите кнопку Сохранить изменения.
рядом с нужным пользовательским полем и выберите опцию Редактировать поле. В открывшемся окне введите новое ‘Название’ и нажмите кнопку Сохранить изменения. - Нажмите кнопку Сохранить.
Созданное пользовательское поле будет добавлено в соответствующий список пользовательских полей.
Полезные подсказки
Как удалить добавленное пользовательское поле?
Чтобы удалить пользовательское поле, откройте соответствующий список пользовательских полей, нажав на ссылку Персоны и компании, Только для персон, Только для компаний, Возможные сделки или Мероприятия на странице Пользовательские поля раздела Настройки. Нажмите на значок ![]() рядом с нужным пользовательским полем и выберите опцию Удалить поле.
рядом с нужным пользовательским полем и выберите опцию Удалить поле.
Пожалуйста, имейте в виду, что пользовательское поле можно удалить только в том случае, если еще нет контактов, возможных сделок или мероприятий с этим полем. Создав контакт, возможную сделку или мероприятие и заполнив это поле, вы уже не сможете его удалить.